
Best 14 Engineering Website Design Examples in 2023
For engineering enthusiasts wanting to showcase their expertise to attract more clients to the engineering firm, a website is hands down the most effective marketing instrument. However, navigating engineering websites seems complex and uninteresting due to overloaded information.
But to showcase your professionalism and reflect your uniqueness in your engineering services, everything is needed, starting from visually stunning designs to comprehensive information about your engineering solutions. A distinctive and carefully crafted design, coupled with engaging functionalities and user-friendly navigation, is a must.
Now, if you are looking for a starting point considering factors such as design, functionality, uniqueness, and user experience, start by looking at some impactful engineering website design examples and find inspiration.
Top 14 picks for engineering website design examples
Explore below a curated selection showcasing some of the finest examples in engineering website design.
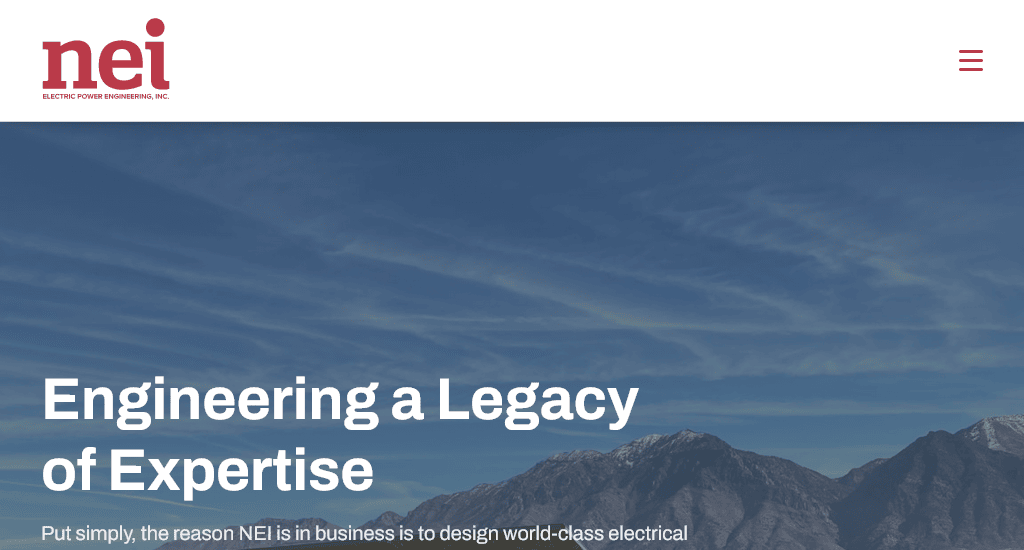
1. NEI Electric Power Engineering, Inc.

Website: https://www.neiengineering.com/
- The use of clear, full-width imagery and strategic white space ensures a consistent and user-friendly experience.
- In the hero section, there are About Me and Select Your Industry buttons that lead to direct access to those dedicated sections.
- Clicking on the navigation bar brings out drop-down menus with well-organised sections. The array of services showcased under the service section gives visitors a sense of who they are.
- The strong point of this website is the clear presentation of the industries they serve and the solutions they provide.
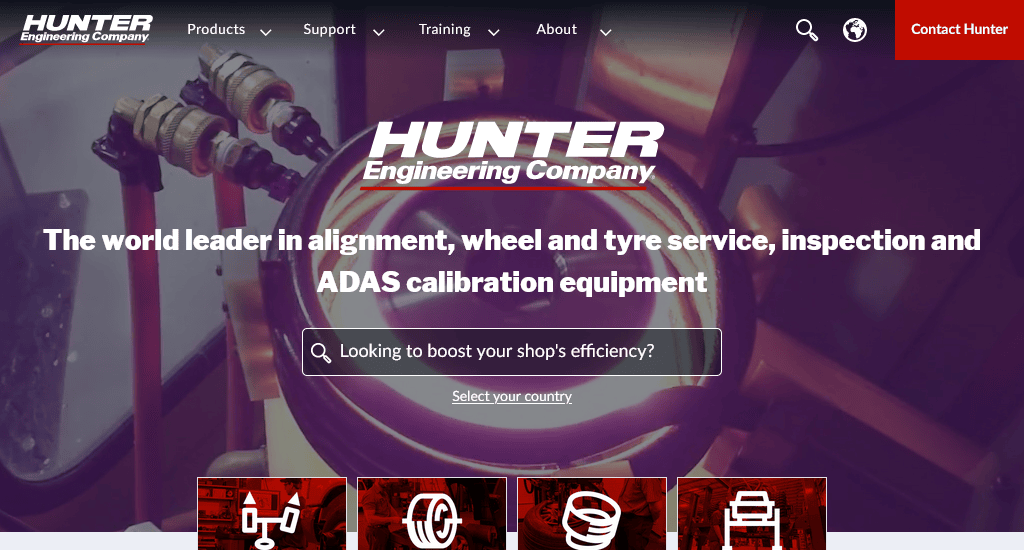
2. Hunter Engineering Company

Website: https://www.hunter.com/en-int
- As soon as visitors land on the website, it immediately captures attention with its captivating hero section featuring a looped video that showcases some of their work process, company products, and employees.
- Scrolling down, visitors will find dedicated buttons that lead to specific product categories.
- It offers a sticky navigation bar for intuitive navigation and presents a search section in the menu bar to allow visitors to find the solutions they are looking for easily.
- The Contact Hunter button, highlighted in red, is placed at the top right corner of the website.
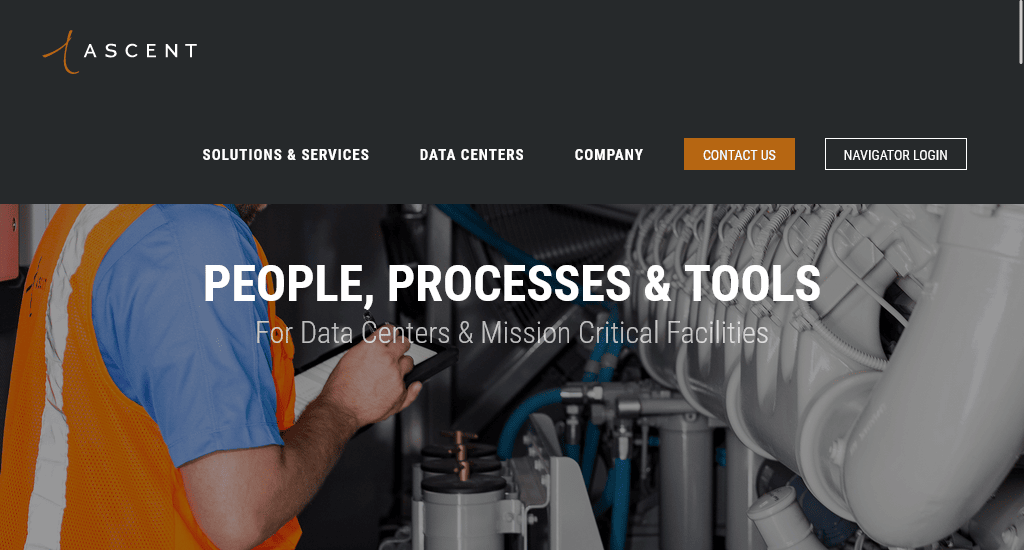
3. Ascent

Website: https://www.ascentcorp.com/Home/Default.aspx
- The hero section comes with a carousel of full-screen images that illustrate the services while showcasing the company’s specialists at work.
- Hovering mouse pointers on the navigation bar reveals organised drop-down menus featuring well-defined sections.
- Ascent unveils its dynamic portfolio on the homepage, showcasing its accomplished projects.
4. ME Engineers

Website: https://me-engineers.com/
- Me Engineers has done a great job defining space with a photography slideshow in the hero section.
- Showcasing a gallery of architecturally iconic buildings they’ve designed builds a sense of familiarity and boosts trust in their brand.
- The navigation bar has a well-thought-out hamburger menu at the top right of the website.
- The dedicated sustainability section shows the company’s environmental footprint and commitment to eco-conscious practices.
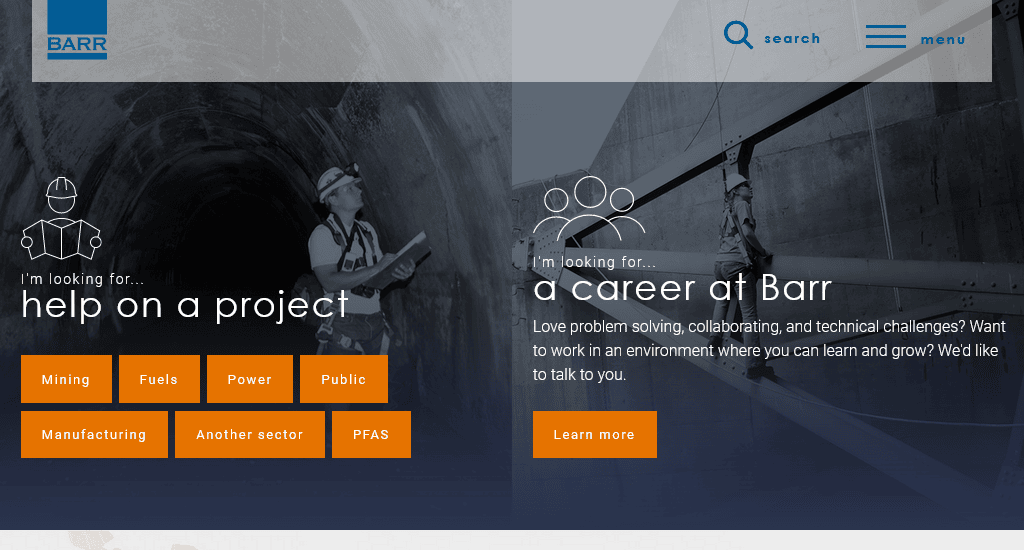
5. Barr

Website: https://www.barr.com/
- Hovering over the right and left sides of the hero images brings out two separate sections to choose from: the project help section and the career section.
- The use of white space is tactfully utilised to produce a clean user experience.
- Barr has skillfully crafted a user-friendly website featuring a cohesive colour palette that aligns seamlessly with their brand and defined content areas.
- With the integrated search box, Barr has streamlined the discovery of their extensive services and solutions.
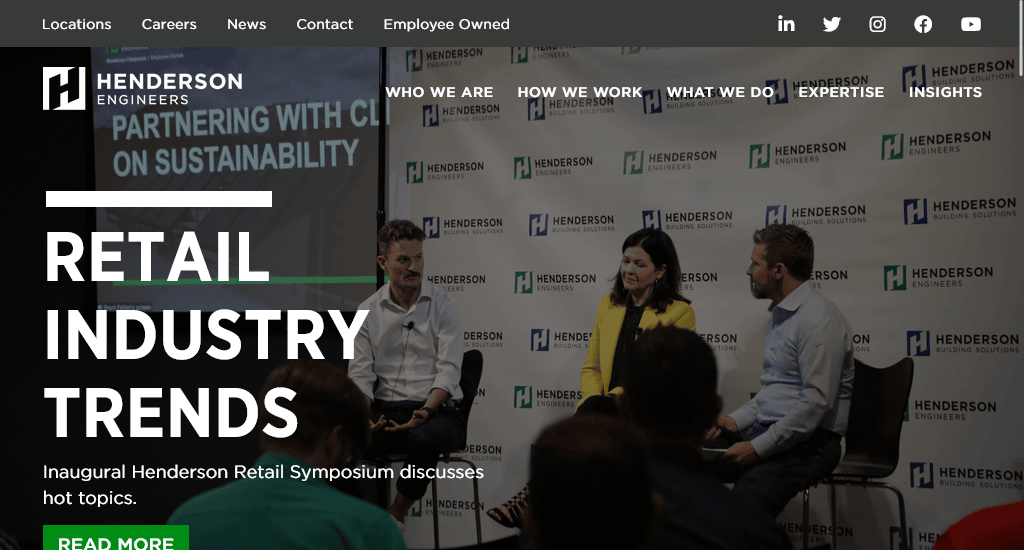
6. Henderson Engineers

Website: https://www.hendersonengineers.com/
- The navigation bar includes sections such as Who We Are, How We Work, What We Do, Expertise and Insights. Hovering the mouse pointers on those sections shows relevant menus.
- The site is well organised. They have marked the CTAs with the colour green, which is identical to the colour of their logo.
- Incorporated videos provide visitors with a captivating overview of how projects are executed, enhancing engagement and understanding.
- The Insights area serves as a dynamic platform where they showcase their thought leadership and the latest industry innovations.
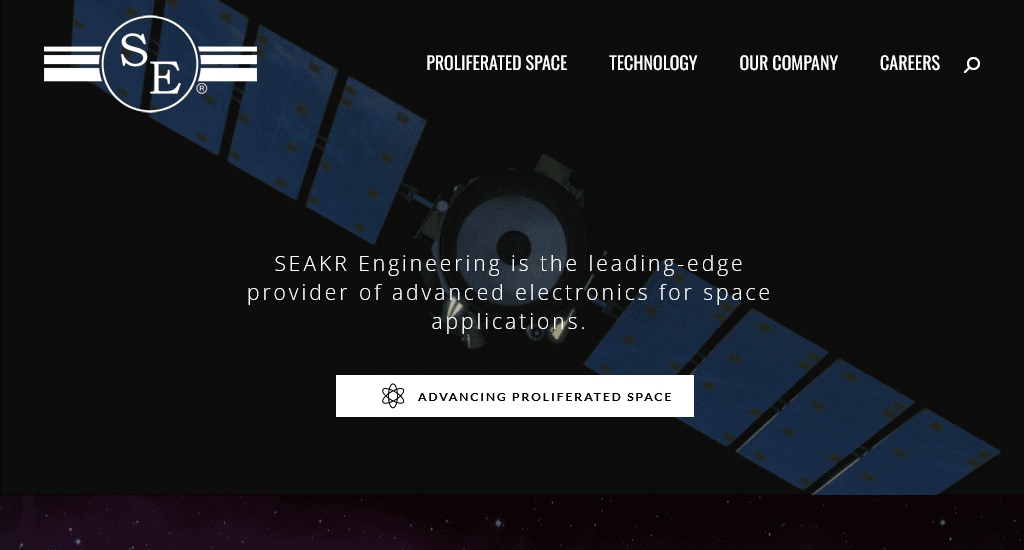
7. Seakr

Website: https://www.seakr.com/
- The aerospace engineering company uses an engaging animation in the hero section.
- Throughout the website, visitors will discover a captivating array of curated photos and graphics that refer to the cosmos and modern technologies. This ensures a visually immersive and forward-thinking experience for visitors.
- In the Our Company tab, towards the bottom of the page, visitors will find logos representing the companies that have partnered with this engineering firm, bolstering its credibility.
- The navigation bar features convenient drop-down menus. And this sticky nav bar makes it even more user-friendly.
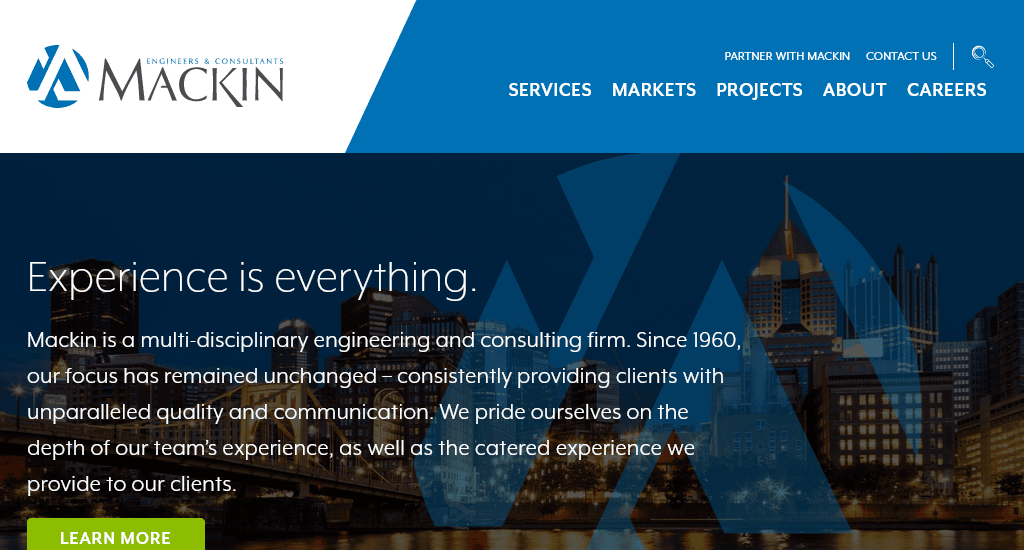
8. Mackin

Website: https://www.mackinengineering.com/
- The homepage features recent projects that immediately captivate and engage the visitors.
- Hovering the mouse pointer on the two separate sections- Services and Markets, placed below the hero section, shows relevant menus.
- The website is fully mobile responsive and adapts flawlessly to screens of all sizes.
- The call to action buttons – Learn More, View Project, Join Our Team are displayed in colourful boxes with perfect visual presentation.
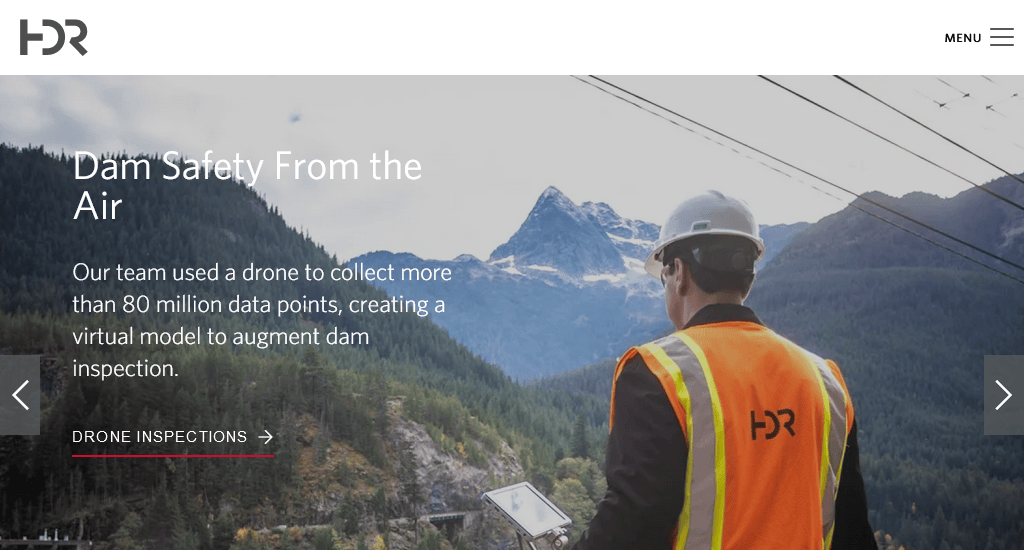
9. HDR

Website: https://www.hdrinc.com/
- The full-screen slideshow of images is really well-made to catch the attention of the visitors. The images depict several solutions HDR has worked on.
- The navigation bar comes with nicely organised drop-down lists with an interactive touch. The key calls to action, such as About Us, Working at HDR, and All Kids Bike Grant, are prominently highlighted with an underline in each section.
- The inclusion of social media links at the bottom provides visitors with the opportunity to actively engage with them and stay updated on the latest posts.
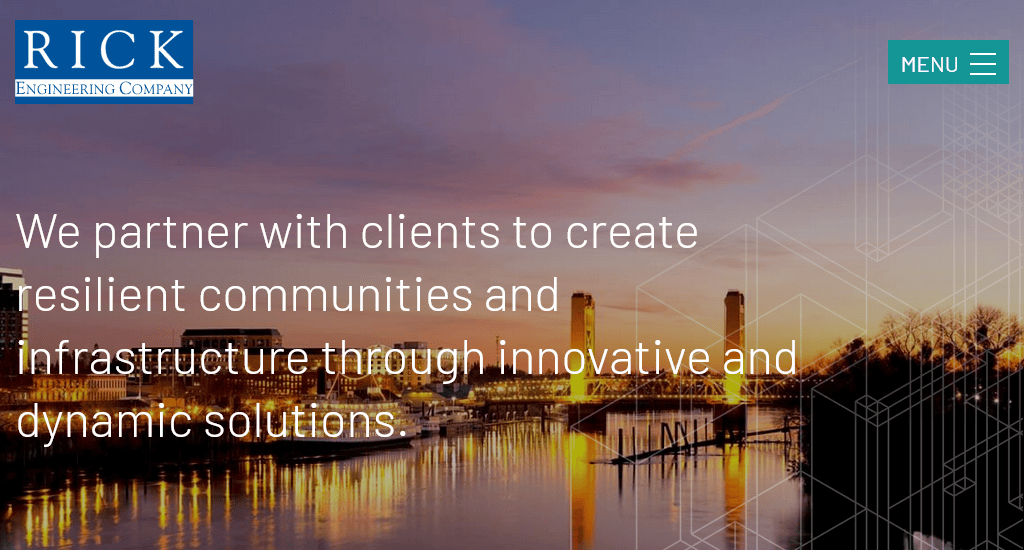
10. Rick Engineering Company

Website: https://rickengineering.com/
- On the homepage, the navigation bar comes with a hamburger menu and scrolling down, it turns into a visible sticky menu bar.
- Under the Project gallery section, images of recent projects are available for visitors to explore right from the homepage, giving them a sense of successful projects completed.
- Scrolling down on the homepage, there is a grid of 12 sections accompanied by pictures showcasing the marketing sectors that Rick covers.
- Links to social media handles are placed at the bottom of the website.
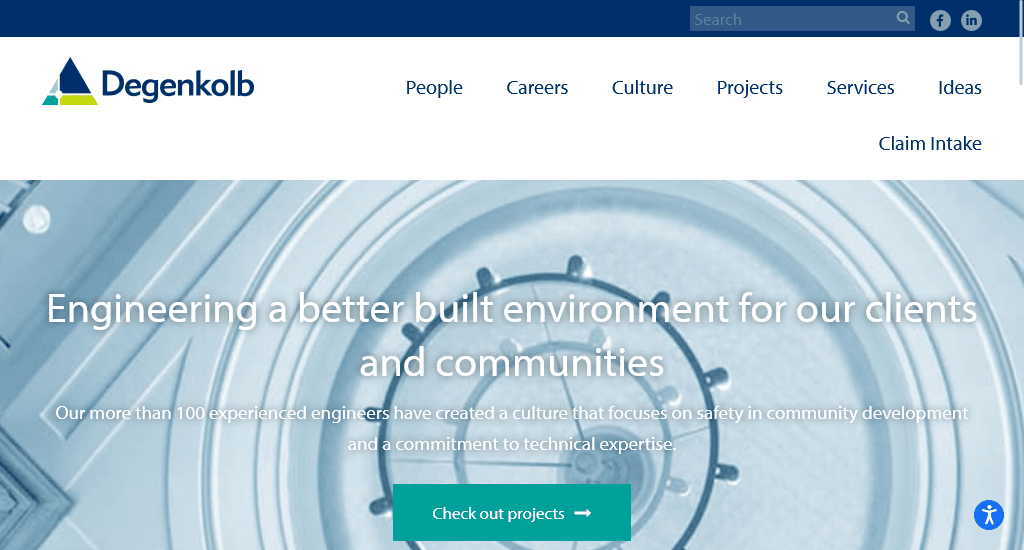
11. Degenkolb

Website: https://degenkolb.com/
- The whole website is neat and has an excellent structure. It works perfectly on mobile devices.
- On the homepage, a search option is placed on the top right of the website. Also, the header holds links to several social media accounts.
- The news section includes links to several posts on the homepage for visitors to engage with.
- The number of projects started, licensed engineers, and activity hours featured on the homepage show their proficiency in managing a substantial volume of projects and highlighting the extensive global reach they command.
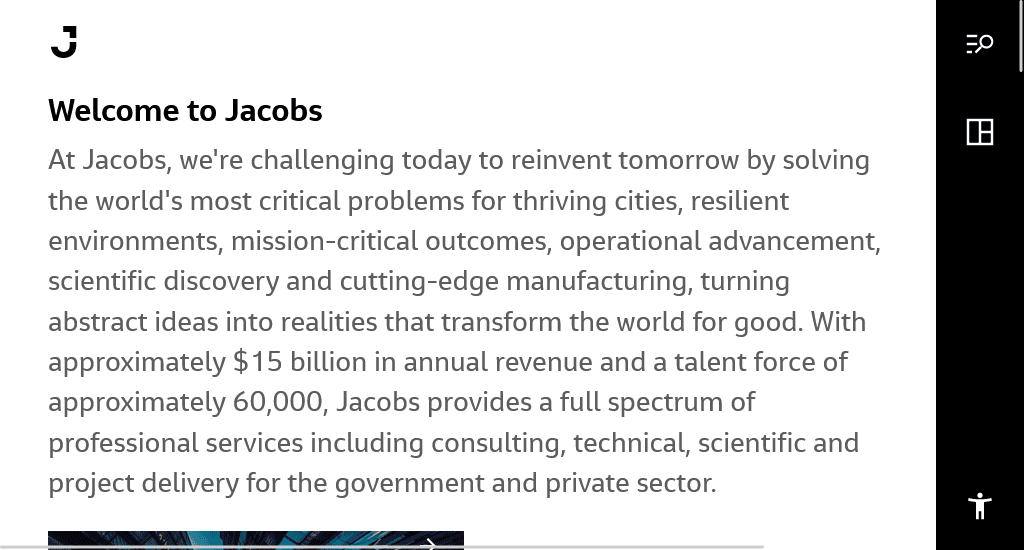
12. Jacobs

Website: https://www.jacobs.com/
- The unusual layout is what sets it apart from the rest of the website.
- The trending topic section showcased on the homepage establishes the brand as an industry leader as well as positions it as a go-to source for interesting information.
- The side navigation bar features a search option and opens up the mega menu, including everything from Solutions & Products to Careers to Investors.
- The Investor section serves to stimulate fresh funding opportunities for the business.
- The footer contains links to the social media accounts along with other useful links and resources.
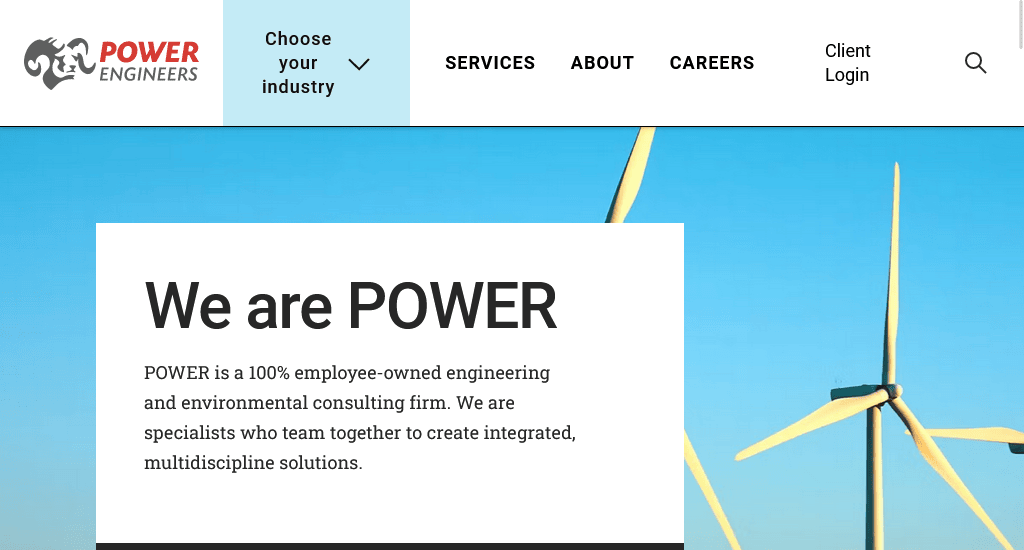
13. Power Engineers

Website: https://www.powereng.com/
- The website has a perfect combination of textual content with captivating visuals, creating a harmonious blend of information and imagery.
- The hero section features a Choose Your Industry section, making it easier for visitors to gather information specific to their interests.
- Different call-to-action buttons- View the project, About power, and Power careers are present and highlighted prominently, which can lead a visitor along the right path.
- Login into the client’s account is easily accessible from the navigation menu.
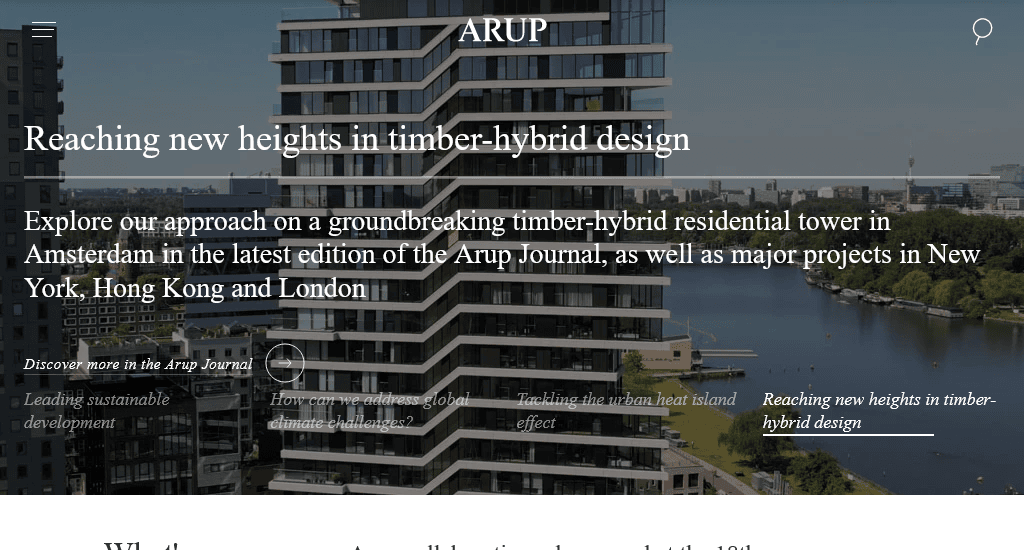
14. Arup

Website: https://www.arup.com/
- An overview of notable projects is accompanied by links providing a pathway to explore further details and insights.
- The header includes a hamburger menu with subcategories that include plenty of links to pages and a search box at the top right corner.
- The site performs perfectly along different resolutions and on mobile devices.
Eventually, the mentioned examples of engineering websites can serve as ideas and inspiration that can be applied to your own firm’s site.
Some of the key points are worth repeating.
- A clear outline of the company’s offerings or services is a top priority.
- The site has to be responsive across desktop, mobile, tablet or any devices.
- The design should be organised and easy to navigate.
- The inclusion of call-to-action areas throughout the website is a big plus.
- The inclusion of imagery and other media works best to personalise the site.
And, if you need assistance with your engineering website design, partner with a website design agency to have full access to experts who will handle every aspect of your project.
You read a lot. We like that
Want to take your online business to the next level? Get the tips and insights that matter.

