9 Principles of Good Website Design
Guess how many websites exist in the world at this moment. Whatever your answer, we can assure you that the number reached well over 2 billion! That’s a two followed by nine zeroes!
However, it may shock you to find that 9 out of 10 sites are inactive! Meaning they are not updated consistently, have little to no user traffic, and of course, don’t convert people over to their business.
Be warned; it’s extremely easy to end up in that 90%, that’s why we’ve crafted this fantastic article for you! Below we’ll be talking about nine great design values (or principles) that every website needs to rank in the top 10% and more importantly… convert!
1. Align the visual appeal with your business goal
When browsing the web, it’s likely you’ve come across your fair share of poorly designed sites. The type of sites that leave you confused, frustrated, unhappy or just plain bored!
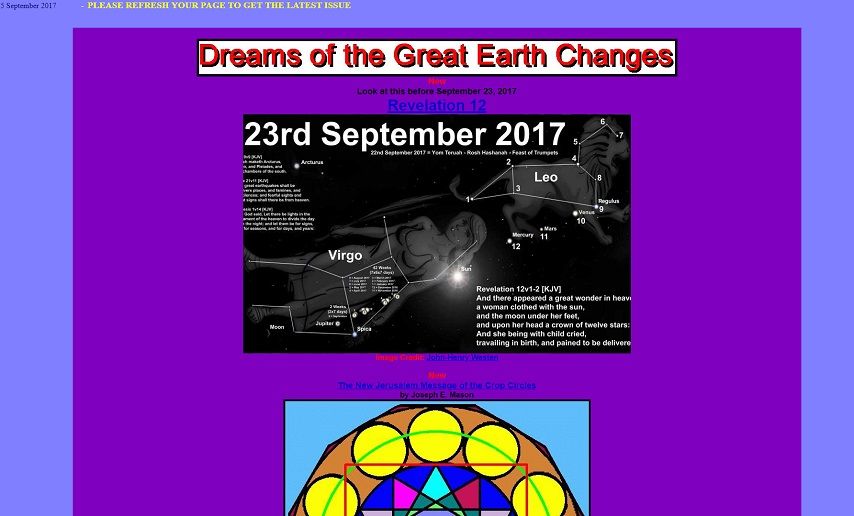
For instance, see the following examples:


The first site boasts too many bright and dominant colours. The purple, red and blues all clash and detract from the actual sites content. Overall this design is uneasy on the eyes and proves a lack of professionalism.
It shows a lack of knowledge about its users and would result in unhappy visitors not wanting to return!
When comparing the former design to the next site, the visuals are completely different! The website lacks any colour or sizing providing no visual hierarchy for the viewer.
There is no indication whatsoever as to what content should be the focus. This design gives the impression that the website is under renovation and is likely to leave the user bored and confused.
So how can your website be designed to avoid this?
The answer can be boiled down to the following steps:
- Write down the goal of your website. It may be lead-generation, increased sales, or higher engagement to name a few.
- Write down the niche of your site. For instance, it can be sports, fashion and beauty, health, pets or digital e-commerce products.
- Choose the colours of your logo, background, buttons, banner and text accordingly. For the fashion/beauty sites, softer colours like light blues and pinks are usually most effective for logo, banner and background.
- For food and beverage, red and yellow are the most suitable (McDonald’s and Hungry Jacks are both excellent examples of this)
- Last but not least, arrange the contents on your website concerning your business goal.
These steps are the structure that facilitates the visual design of your site. They are not absolute but are useful guidelines to follow when constructing your website. Always feel free to experiment with different colours and styles as long as they’re in line with your business goal.
When it comes to design, laying out, your content can be quite tricky. To help we’ve laid out some essential laws on the human perception that will aid you in creating your website.
A. Visual hierarchy
This law states that larger the size of an object on a website (or a banner, festoon, poster, sheet), the more important it is perceived as and thus the more attention it commands. And vice versa.
The same goes for bright colours. The brighter an object appears on a website, the more focus it wields. The same can be achieved using dark colours against a plain, light background.
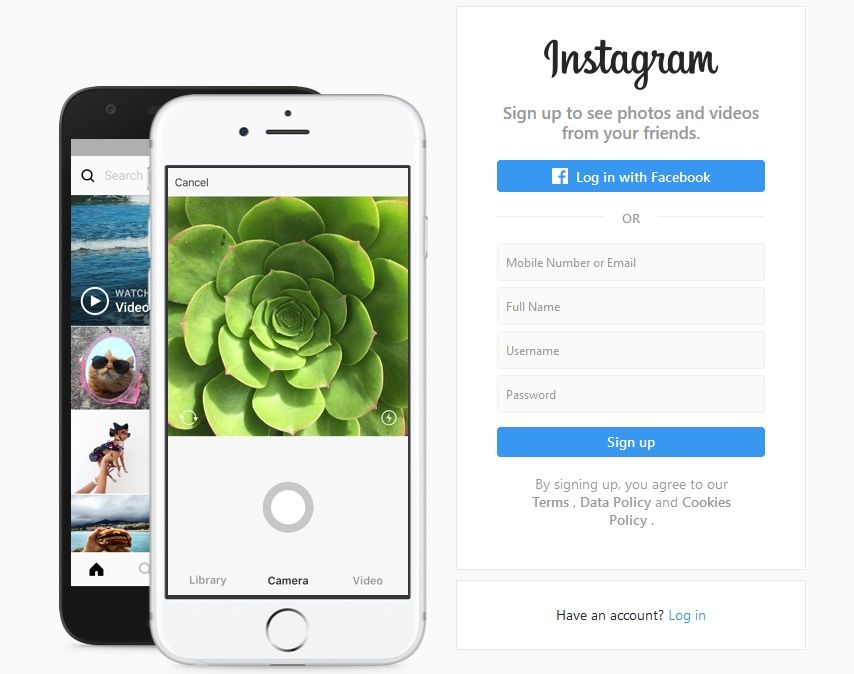
Instagram has implemented this law perfectly on their website.

The first thing that would catch your attention is the brand name “Instagram” in black and stylish font against the plain white background. This also tells you that this brand is all about creativity.
Next element to catch your attention is the large picture on the iPhone on the left. Because of its size and green colour, it not only attracts your attention but also puts your mind at ease.
Next element to catch your attention is the blue button with “Log in with Facebook” written on it. They could have easily put the “Sign up” button there but they didn’t.
This is because if you know you don’t have to fill a form and directly log in using your Facebook credentials that would also be a relief to your busy restless mind.
Like Instagram, you can use this law to size the contents of your website according to their importance. That way visitors would focus on a particular CTA or piece of info that you want them to. And improve your conversion that way!
B. Golden ratio
The golden ratio is a design technique founded in ancient times and still being used by modern designers to this day! This principle is time tested and a reliable rule to follow.
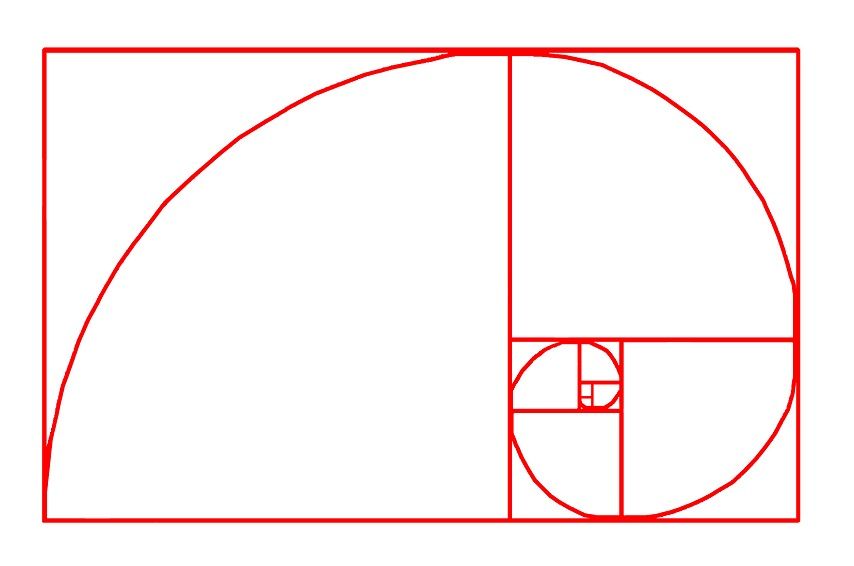
Using some complicated math, which we won’t get into, we arrive at the following image of the golden ratio:

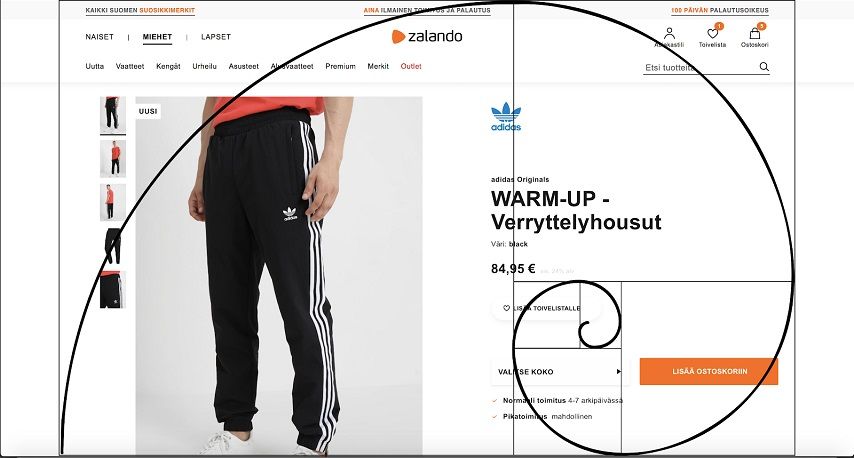
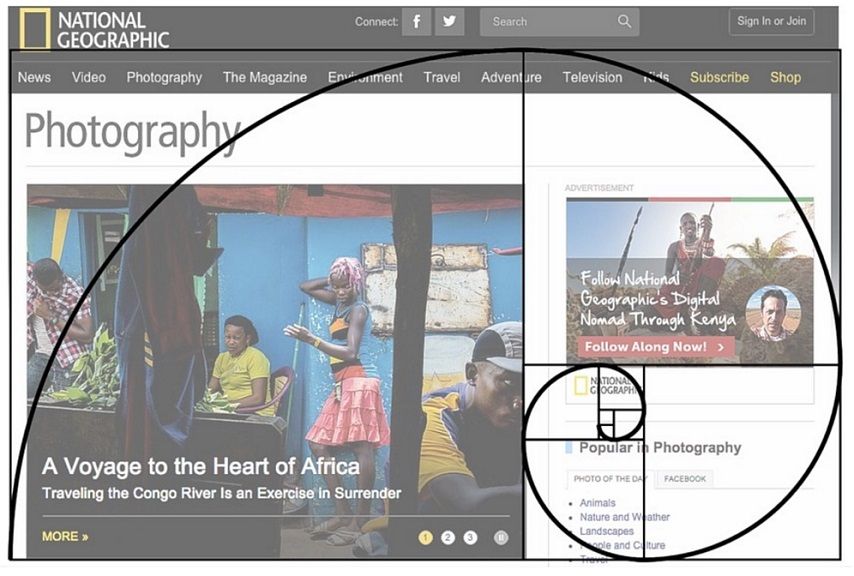
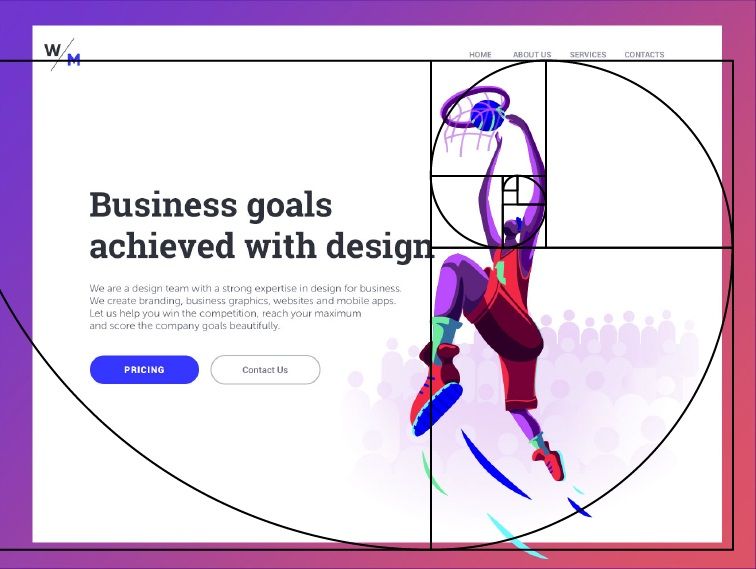
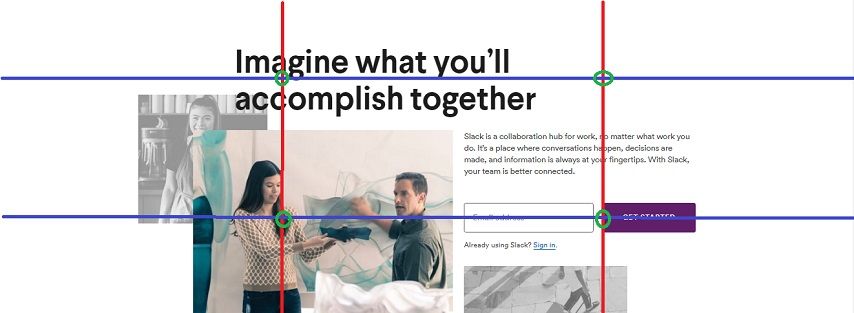
You’ve probably seen this image before, and are wondering why it’s relevant to the design and arrangement of your website? Below we’ve overlaid the Golden ratio over a few well-designed sites.



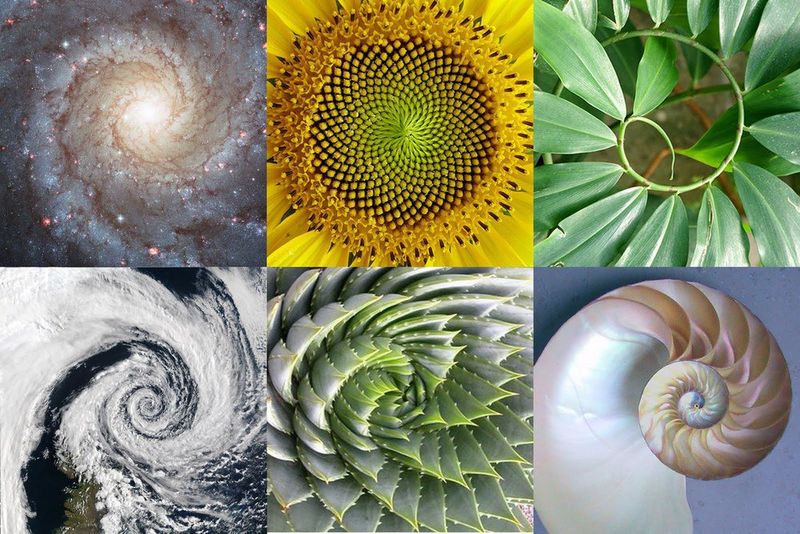
As you may have noticed, these sites are all arranged according to the golden ratio (or spiral). Eager to know why? Well, it turns out this pattern can naturally occur in ferns, flowers, sea-shells, even hurricanes!

Psychologists and architects believe that anything designed following this pattern is pleasing to our brain.

Thus when working on developing your website outline, you can follow this method to achieve the same visual effect.
C. Rule of thirds
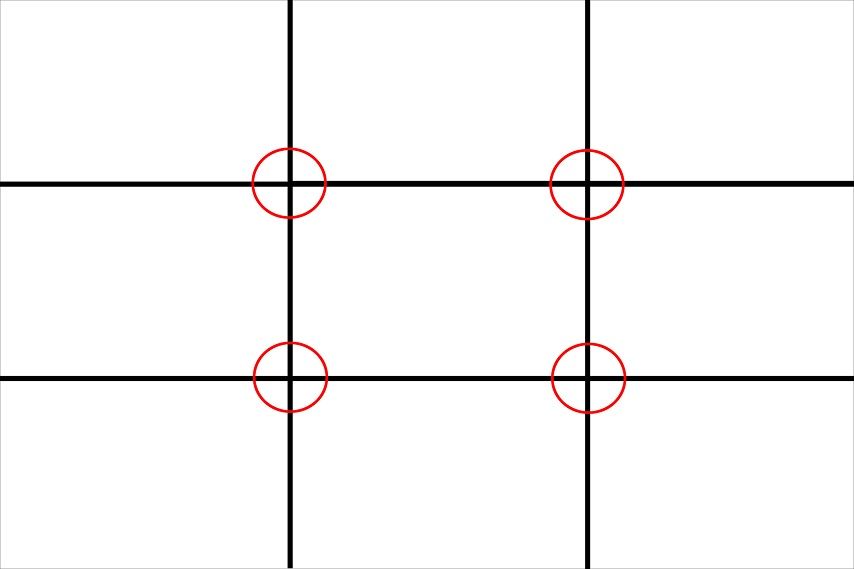
When it comes to adding images on your site, this is a principle displayed easier in action. The following example shows that when it comes to choosing the photographs for your website, the image should fit along the intersecting lines as this is where the eye is most likely to look.
To ensure your image follows the Rule of Thirds place two parallel horizontal and vertical lines across the pane, forming a grid of nine squares over your image.
Using this grid as a guideline edit your image so that the most engaging parts of the photograph aligned with the intersecting lines (marked by the red circles in the image below).

You can also put your contact numbers or keywords at the intersections as well. When adding images to your site, always remember that less is more.
Ensure there are enough images to attract your users and show off your services but don’t overcrowd the page. As said by Bill Bass: “Simplicity is the soul of modern elegance.”


D. Law of similarity
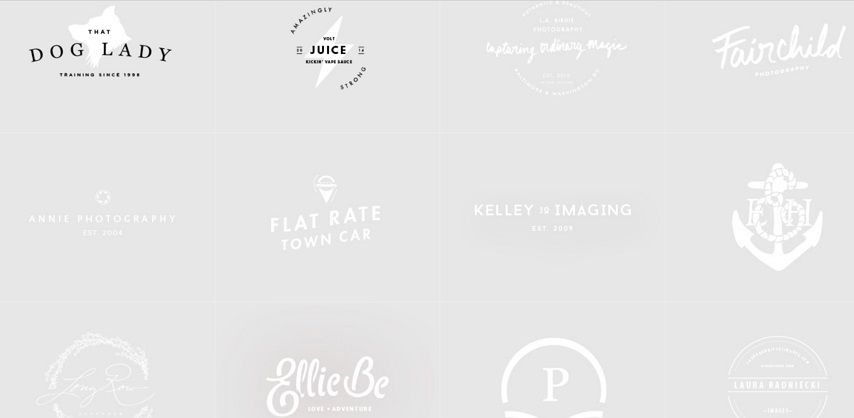
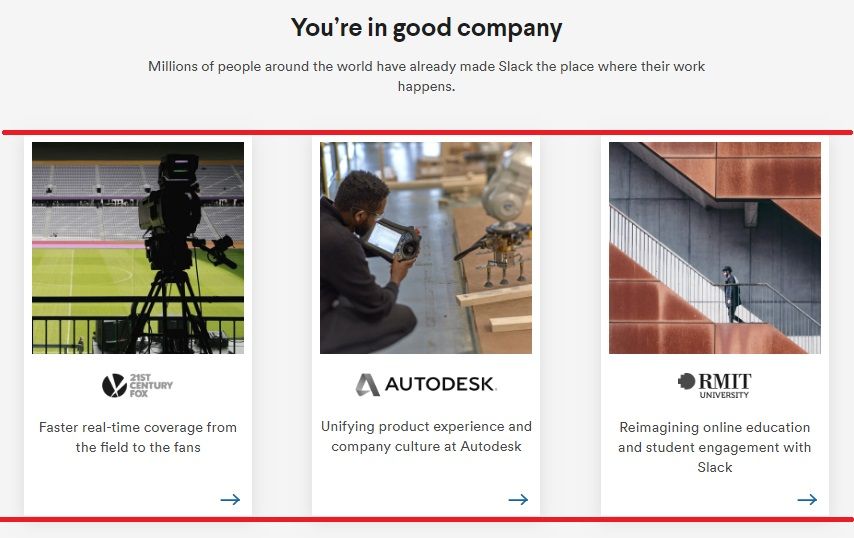
Even if you’ve never heard of the term, it’s a principle your subconscious mind is well-aware of, as our brains are wired to group similar objects together. Here is how software developer Slack has implemented the law:

Highlighted by the red horizontal lines, are three of Slacks brands. As you can see they’ve all been placed together in the same sized box and are aligned and spaced evenly.
By grouping these items, Slack has made it easy for the users to understand that this content is a portfolio block and ensure no confusion amongst the other elements of their site.
2. Make your website load faster
As the title suggests, your content has to load fast to keep visitors on your site. A fast loading site needs to be the standard for any device be it desktop, phone or tablet.
To be specific, your content “above the fold” (before scrolling) should load within 3 seconds (max) within being clicked on or typed into the browser.
According to Unbounce:
- If your website takes about 100 milliseconds longer to load than usual, your conversion rate might face a 7% decline.
- Pages with 5s load time have about five times the bounce rate compared to those with a 2s load time.
- 73% of mobile users have experienced websites that take too long to load.
HostingTribunal, a company that specialises in network hosting evaluation, has also weighed in, reporting that for an online store that generates $100,000 in daily revenue, a delay of 1 second can potentially lead to a $2.5 million in missed revenue annually.
It pays to be fast! So if you’re sat wondering “how can I make my website faster?”; to be honest, that’s a topic that requires a whole other article to itself.
As internet connection and telecom continues to improve, the attention span and patience of your website visitor’s decreases. As mentioned above, if your website can’t keep up, then your profit is going to plummet!
3. Make your website easy to locate
While not as directly involved with the content of your site as you may have already guessed, your website needs to be locatable using Google (or any other search engine).
So let’s say you have a website either selling or promoting motorbikes, when a person googles “motorbike” or anything related to the query, your page needs to rank in the top 5 of the SERP (Search Engine Result Pages).
This allows people to easily find your site and develop a favourable impression providing it’s designed with our tips in mind and is easy to use. Leaving a good impression on visitors can lead to a positive review on social media or a recommendation to a family member or friend.
The good press will lead to a spike in organic traffic, more profit and more time spent on your website.
A perfect parallel, in this case, would be a brick-and-mortar shop. If you’re looking for repairs, it’s unlikely you’ll ever go beyond the first page of search engine results.
When it comes to the type of content that increases your website’s visibility easy to find links to social media is a must.
Socials can include Facebook, Twitter, LinkedIn and Instagram pages as current social media users have reached up to 3.5 billion as of 2019.
That means that your business or content needs to have active social media accounts as many of your potential leads/customers will find you there. So if your website links to your socials and vice versa, it will only result in more visitors (and more leads).
If you want to learn about techniques to rank your website among the top in google, then please read this article and if that doesn’t sate your desire try this article from HootSuite.
4. Compliance with formal guidelines, privacy regulations and Cyber Security
Brace yourselves for some pretty chilling news…according to a recent finding by Cybint:
- On average there is one hacker attack every 39 seconds
- Small businesses experience roughly 43% of all cyber-attacks.
- Companies will pay an amount exceeding $2 trillion due to cyber-crime in 2019.
- Since 2013, approximately 4 million records have been stolen from data breaches every day.
To defend your business and customer data from such attacks, governments around the world have implemented formal guidelines and regulations. Among those, is the GDPR (General Data Protection Regulation) and concerns the data protection and privacy for all individuals.
While we won’t explain the whole regulation in this article, the takeaway here is that if your website requires customers to share personal data such as contact details, names or credit card details, then it has to be secure.
If you’re wondering if your current site is GDPR compliant you can easily have it checked. After all, it’s better to be careful than sorry!
A popular and accessible way to secure your is to invest in an SSL certificate. SSL stands for Secure Sockets Layer and is a bodyguard equivalent for any network connections between browsers and the server that hosts your website.
They want what you have got. Don’t give it to them or let them take it!
5. Add social proofs like testimonials
What started as a web content innovation, has now become an industry standard. To differentiate yourself from the competition and prove your site as trustworthy you need to make sure include reputable testimonials on your website.
The best way to show off your testimonials from valued customers is engaging and easy to navigate manner. While this can mean calling on someone to design a testimony block for you, it’s a great way to establish trust and assure your visitors of the authenticity and quality of your site and service.
I mean, even before being a new phone case you’re likely to have a quick scroll over the reviews!
6. Ensure accessibility
While developing your website, you may be tempted to have flickering or flashing buttons or even employ a high-contrast colour scheme to direct people’s attention to the desired element.
However, be wary as this feature is likely to give you views a real headache and be rendered unable to anyone who suffers from seizures or photophobia.
About 1 in 7 people around the world suffer from migraines.
-Migraine Trust
That amounts to about 1.03 billion people (approximately) and, it’s reported by the American Academy of Ophthalmology that: Around 80% of those who suffer from migraines are photophobic!
That’s 80% of people who could be put off by your site on a first glance. So while those bright features may direct the attention of people who don’t suffer from this condition, it can be severely painful for those who do!
So be smart and use those colour-intensive features in moderation when developing your website.
7. Focus on usability
The above term refers to how user-friendly a website is and concerns elements such as: how easily website visitors can navigate your site, how visible your enquiry or call to action (CTA) buttons, and how quickly users can find required information or queries.
The usability of a site varies between what content you provide and your overall business goal. For instance, a blog would vary in usability to say an online store.
For an overview of usability, here are some factors you should consider:
- Is it responsive? (rearranges itself on a phone and tablet screen so that it doesn’t make your visitor instantly click out)
- Is your essential information distinguishable?
- Is the navigation intuitive? (Are your users scrolling endlessly through content? Alternatively, is it available in one click)
- Does the layout keep only one item in the focus span of the user? (a handy feature)
- Is there a “live chat” option?
- Is the search bar visible at all times?
- Does it accommodate other currencies? (for e-commerce)
- Are the colours natural to the eye?
- Is content explicit and easy to understand?
- Does it make good use of white space?
- Does it have relevant and high-quality pictures?
While all these lists points are essential, responsiveness is the kingpin amongst the above listed. With over 5 billion users browsing the internet via smartphones, this aspect of a website can never have enough emphasis placed upon it.
8. Make sure that your website is scalable
Imagine an online store where you sell custom-designed tees. With the new season of Game of Thrones currently airing your site has received a mass of traffic with users all wanting to order the latest designs and quotes from the recently released episodes.
Now let’s say this example website cannot keep up with this influx and breaks down. In the middle of hundreds (if not thousands) of purchases, your users receive an error message on their screens.
Your client base would go mad (and this is an understatement)! Many of them might report your storefront as a scam and move on to your competitors. Not to mention, the negative reviews that are now left all over your website and social media pages!
To always make sure your visitors and potential customers have a smooth experience, optimise your to handle heavy traffic.
If you haven’t optimised your website is not for heavy traffic, then you are selling yourself short.
9. Ensure ease of maintenance
It is highly unlikely you’ll stick with the same design you came up with over a decade ago. If you are, then it might be time for an upgrade.
Now we’re not suggesting you perform a major overhaul here. Instead, you may want to tweak an element here or there, to keep clients from getting bored. This change could be as small as shifting your logo a little towards left, updating pictures or changing the shapes of your buttons.
If you’re using a content managing system (CMS) such as WordPress or Joomla, then this change is no problem. All you would need to do is log in to your CMS and edit your site as you see fit.
When you’re working in a custom-designed website here are the three main things you want to communicate to your developer:
- Keep the code segmented with proper comments so you can figure out which chunk is responsible for what feature of your website.
- Ask them to prepare documentation and manuals in plain, easy to understand the text. Make sure you ask them to break down anything you may struggle with in the future.
- Ensure they provide a support line for any issues that may arise.
For your convenience, here a checklist of the website principles we described in this article:
- Align visual appeal with your business goals
- Make your website load faster
- Accessibility
- Make your website easy to locate
- Compliance with formal guidelines, privacy regulations and Cyber Security
- Testimonial
- Usability
- Scalability
- Ease of maintenance
As already mentioned, this list works as a mere guideline. The principles are some simple yet essential tips to provide you with a basic overview of how you can create a website.
Over time, as peoples’ preference and demands change, newer design principles will be put in place, but for now, have fun and embrace the process that is designing your brand new website!
You read a lot. We like that
Want to take your online business to the next level? Get the tips and insights that matter.