
Image Optimisation Tips for Ecommerce Website in 2024
If we consider about capturing attention and influencing buying decisions, visuals are the lifeblood of any ecommerce website. No wonder each business invests in professional photography setups and leverages expert editing techniques like ecommerce image editing and photo retouching to create images that truly captivate customers.
Another crucial factor in the online shopping experience is speed. Studies show that even a slight delay in page load times can significantly reduce conversion rates.
And the culprit behind many sluggish websites is large, unoptimised images that take forever to download.
Hence, while stunning visuals are essential to grab attention, optimising your product images for faster loading times is just as crucial. Otherwise, in today’s digital landscape, which is overflowing with product images, even the most captivating photos might get lost in the visual noise.
Image optimisation for ecommerce- what is it?
Image optimisation for ecommerce is all about enhancing product images to ensure they load quickly while maintaining high quality. This translates to a smoother browsing experience, keeping visitors engaged and ultimately driving more sales.
The process of image optimisation typically includes resizing images to appropriate dimensions, compressing files to reduce their size without sacrificing visual clarity, utilising descriptive filenames and alt tags for accessibility and SEO purposes, and selecting the optimal file format (such as JPEG or PNG) based on the image content.
And why do you need to do it?
In ecommerce, every second counts. When large, unoptimised images slow down page load times, leading to higher bounce rates and lower conversion rates, optimised images ensure the load speed of your product pages, providing a better user experience and increasing the likelihood of sales. Also, with the increasing use of mobile devices for online shopping, optimising images for various screen sizes and resolutions is essential.
Not just that, high-quality images are essential for showcasing your products effectively and persuading customers to make a purchase. Optimised images ensure that product photos are clear, crisp, and visually appealing across all devices, helping to boost conversion rates.
As unoptimised images consume more bandwidth and storage space on your server, you can reduce these costs by optimising images and improving the overall efficiency of your ecommerce operations. It’s a critical aspect of ecommerce web design that shouldn’t be overlooked.
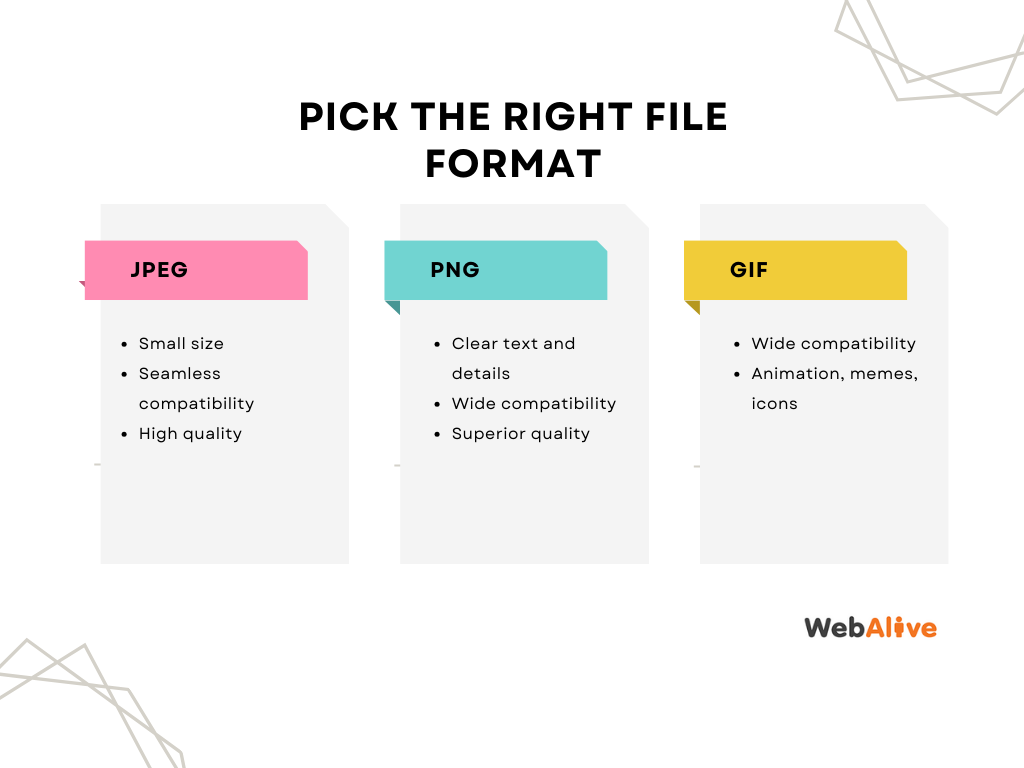
1. Pick the right file format
There are three most common image file formats: JPEG, PNG and GIF. Each of the formats comes with its own pros and cons.

(a) JPEG (Joint Photographic Experts Group)
Striking a balance between image quality and file size, the JPEG (or JPG) format reigns supreme for sharing photos online. This popular raster format utilises lossy compression, significantly reducing file size but introducing minor quality reductions. This version improves upon the original by balancing image quality and file size.
- It provides the smallest file size
- Works seamlessly across most browsers and devices
- Maintains high quality
However,
- This method may not be ideal for images containing sharp lines, solid colours or text
(b) PNG (Portable Network Graphics)
If you need sharp text in your images, opt for PNG. This raster format uses lossless compression, preserving intricate details and crisp contrast between colours. Unlike JPEG, PNG focuses on clarity, making it the go-to choice for graphics with text, like infographics, banners, and screenshots.
- Preserve crystal-clear text and intricate details in your images
- Ensure superior quality without sacrificing clarity
- Works well for images with sharp edges and solid colours
However,
- Keep in mind that larger file sizes can impact website loading speed if used excessively, especially for high-resolution graphics
(c) GIF (Graphics Interchange Format)
While GIF utilises lossless compression for crisp visuals, its colour palette is limited to 256 colours. This trade-off makes GIFs ideal for animations, keeping file sizes small and web-friendly – perfect for adding a touch of movement to your online content.
- It supports animation
- It can be used for memes and icons
But,
- The 8-bit limitation leads to limited image quality. Also, avoid using GIFs for large product images, as the large file size can slow down your website
2. Try image compression
If you want to keep your load times down, use image compression. It is one of the most critical aspects of ecommerce image optimisation.
There are two types of image compression: lossy and lossless. The lossy compression method shrinks file size by removing redundant data within the image. While it creates smaller files, some image details, particularly in intricate pictures, are sacrificed. JPEG is a well-known example of lossy compression.
Another technique is the lossless compression. It reorganises image data efficiently without discarding any information. Even though it maintains the original image quality, it often results in larger file sizes compared to lossy compression. PNG is a popular format that uses lossless compression.
In order to compress your images, you can leverage powerful online tools or plugins designed specifically for image optimisation. These user-friendly solutions will significantly compress your images while preserving their visual clarity.
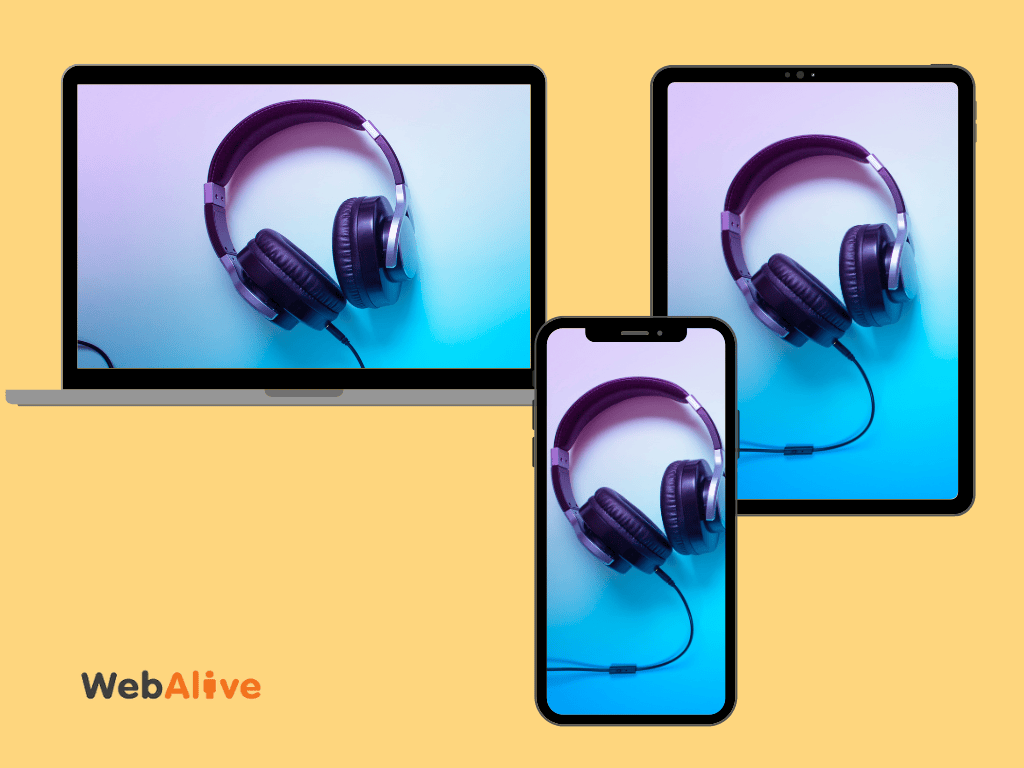
3. Resize your images

Have you ever shrunk a photo to fit a smaller frame? Resizing images in the digital world works similarly. It involves adjusting the image’s dimensions (width and height in pixels) to fit specific needs.
Resize proportionally to avoid awkward stretching or squishing. This keeps your photos looking natural. Also, target by device. Use resolutions optimised for different devices, like desktops, mobiles, and tablets, for the best viewing experience on each. As high-quality images that come with larger file sizes ends up slowing down loading times, find the sweet spot between good image quality and a reasonable file size for fast loading.
Many image editing software and online tools, such as Adobe, Canva, or PIXLR, offer user-friendly resize features. You can define the exact size in pixels or use percentages for proportional scaling.
4. Use responsive images
In today’s mobile-dominated landscape, optimising your ecommerce website for various screen sizes is imperative for retaining and engaging users. Responsive images enhance visual appeal and contribute significantly to overall website performance.
These enable users with diverse devices and screen sizes to access and interact with ecommerce websites effortlessly, promoting inclusivity and expanding customer reach. Minimising the loading time and data usage associated with images helps streamline the browsing experience, thereby reducing bounce rates and increasing conversion rates.
5. Use image sitemaps
Utilising JavaScript galleries, image pop-ups, or other visually engaging features on your website can enhance the shopping experience. It’s necessary to employ an image sitemap to ensure that Google notices your images. Web crawlers cannot recognise images that aren’t explicitly referenced in the webpage’s source code. Therefore, to inform crawlers about unidentified images, you need to list their locations in an image sitemap.
Many CMS platforms automatically update your image sitemap. For instance, WordPress offers plugins like Advanced Image Sitemap to streamline this process. Platforms like Shopify often include images within their regular sitemap. So, check your platform’s documentation for details.
6. Use unique images
Utilising unique images on product pages is essential for standing out in search results, especially considering Google’s tendency to prioritise original visuals. While many ecommerce platforms rely on manufacturer-provided images due to large product catalogues, incorporating unique visuals can significantly enhance visibility.
Although it may not be feasible for every product, prioritising high-performing pages for unique imagery is worthwhile. Moreover, ensuring these images are distinct from competitors’ visuals can further amplify their impact, potentially attracting more traffic from users willing to explore beyond the initial search page.
Investing in original visuals can thus be a strategic advantage, particularly in image search results where users tend to delve deeper for compelling content.
7. Optimise your thumbnails
Ensure that your thumbnail images are optimised for both size and quality. While thumbnails should be small in file size to improve loading times, they should also maintain sufficient clarity and detail to entice users. Experiment with different compression levels and image formats to find the right balance between file size and image quality.
Maintain consistency in thumbnail sizes across your website to provide a cohesive browsing experience. Try to maintain consistency in thumbnail sizes across your website to provide a cohesive browsing experience.
8. Work on the image alt attribute

Begin by meticulously filling out the alt attribute for each product image on your site. When crafting these descriptions, opt for clear, descriptive language akin to your image file names. Additionally, incorporating relevant keywords, such as model or product serial numbers, can further enhance SEO.
However, avoid the temptation to stuff alt attributes with excessive keywords, as this can lead to over-optimisation and potential penalties from search engines. Furthermore, avoid using alt attributes for decorative images to avoid negative repercussions from search engine algorithms.
Periodically conduct a sanity check by reviewing the source code of your web pages to ensure alt attributes remain present and relevant. This diligence ensures that your website maintains accessibility standards and maximises its search engine visibility, contributing to a positive user experience and potentially increased traffic and conversions.
9. Test your images to check the performance
Optimising images on your ecommerce site serves the fundamental goal of enhancing profitability. Beyond reducing file sizes and enhancing search engine indexing, testing various parameters like the number of product images per page, preferred angles by customers, and optimal product listings on category pages can significantly impact click-through rates and sales.
By systematically experimenting with these variables, businesses can gauge customer preferences and tailor their online shopping experience accordingly. Through surveys and customer feedback, companies can gain invaluable insights into consumer behaviour, fostering customer loyalty and refining their marketing strategies.
Ultimately, this iterative testing process allows businesses to optimise their image presentation, streamline user experience, and maximise conversion rates, driving bottom-line growth.
Lastly, ensure regular maintenance
When it comes to image optimisation, regular maintenance involves several key activities. For example, you need to periodically review the images on your website to ensure they are still relevant and aligned with your branding and product offerings. Regularly check the quality of your images to ensure they meet your standards for resolution, clarity, and visual appeal.
Replace any low-quality or pixelated images with higher-quality versions to maintain a professional appearance. Periodically review and update the alt text for your images to ensure it accurately describes the content of the images and includes relevant keywords.
Even if optimising your images seems like extra work, the payoff is definitely worthwhile. Faster-loading websites, increased traffic, and smoother social media sharing—all thanks to optimised images. Plus, a well-optimised website ranks higher in search results, giving you even more visibility.
So, go ahead and add vibrant images to your website! But remember, for the best results, make sure your images are optimised.
You read a lot. We like that
Want to take your online business to the next level? Get the tips and insights that matter.

