Progressive Web Apps: What You Need to Know for Your Business
Progressive web apps.
If you have heard of it and then dunked it in your back burner, then you just gave your rivals a huge relief! They have one less competitor to worry about!
Despite its blazing effectiveness, it is still a buzzword in most industries. Which is why we would be talking about it in detail so that you can utilise its benefits to turbo-boost your business growth.
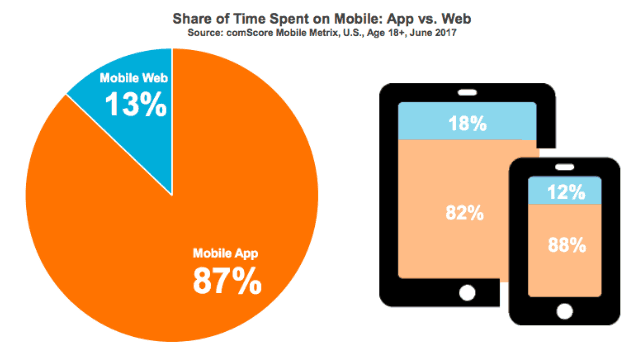
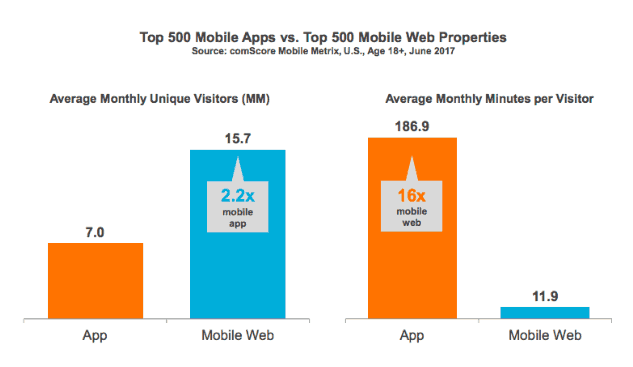
Before we start telling you the PWA story, let us show you something:


We have observed something very interesting in the data above. The observation is:
People spend about 7 times more time on mobile apps than they do in the mobile web browser.
The data also revealed something that left us rather puzzled!
Even though mobile web browsers receive lower usage time, the traffic volume of unique visitors they get is more than twice that for mobile apps!
You must now be wondering if you could get the best of both worlds: longer session duration of mobile apps and the staggering traffic volume of mobile web browsers.
This is where PWAs come in. The technology that can aggravate your site conversion and eventually fatten your bank account!
We are going to cover:
- What PWA is.
- Why your business needs a PWA based site.
- What are the best practices when having your PWA site designed?
- Challenges you would need to overcome when having your PWA site developed.
- How you can deliver a great UX via a PWA site.
- How you would urge people to install your PWA site.
- Drawbacks of PWA and how you can overcome them.
- Additional PWA related questions you need to know answers to.
Curious? Well, then let’s begin the tour!
What exactly is a PWA?
PWA is an acronym. It stands for Progressive web app.
In layman’s terms, it is basically a website that renders the smooth feel of a native app in your smartphone. You would be able to access it via your mobile web browser just like you visit any website.
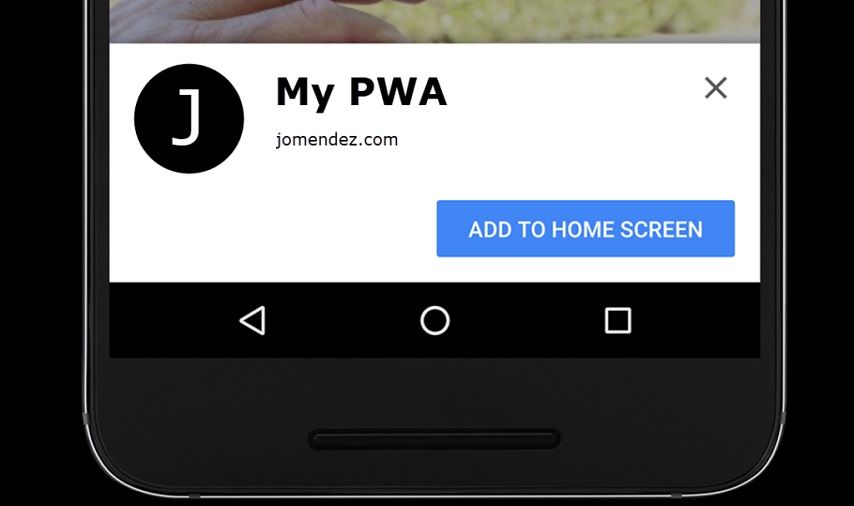
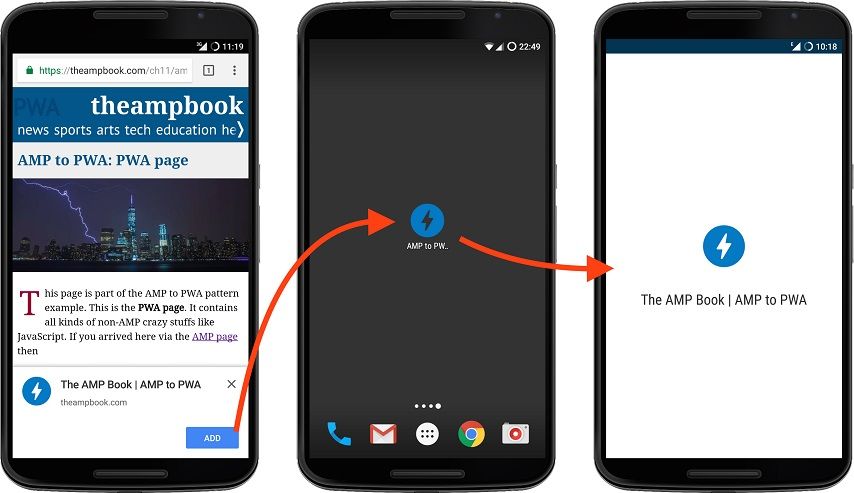
What is so cool about it is, you can add a PWA to your home screen and use it just like you use Facebook, Messenger, Instagram or any other app in your smartphone.
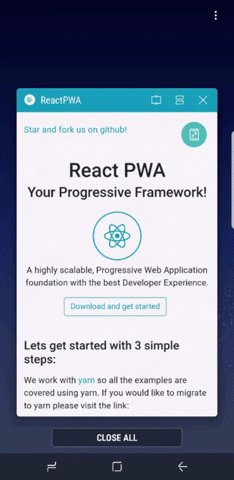
Have a look:

(Image source)

Let us now get technical.
PWA is JavaScript-based web technology.
It requires the following components to be developed:
- Service Worker
- Manifest.json
- HTTPS
1. Service worker is a JavaScript code element that enables a PWA to be accessible even when you are offline. Furthermore, it manages the “push notifications” feature PWA sites are famous for.
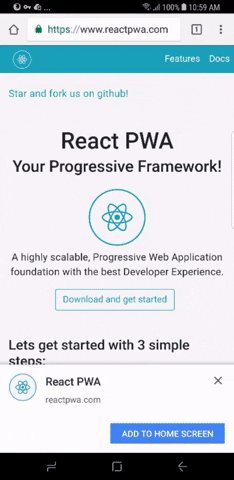
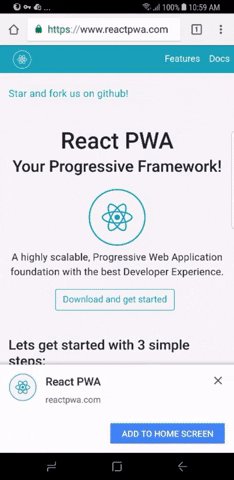
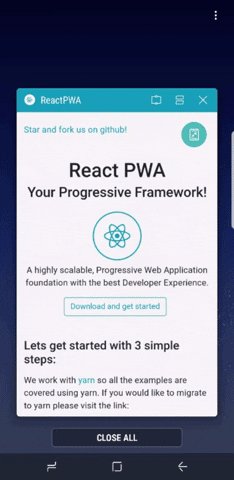
2. Manifest.json is a JSON file (it is a file format just like pdf or jpg) which contains information your PWA site would need when you would add it to your home screen and use it like a native app.

(Image source)
As you can see in the demo picture above, React PWA’s app icon and short name automatically appears when the blue “Add to Home Screen” button is tapped. This happens because the manifest.json file of React PWA has all the info including app icon, the short name, background colour, theme and other info regarding its interface.
3. HTTPS is the communication medium via which the Service worker securely fetches your site to be displayed on a person’s device.
Why your business needs a PWA site
The three components mentioned above together provide you with the following benefits:
- Your site is functional even in offline mode
- It renders an app-like experience
- It is capable of self-update
- It is easily discoverable by search engines
How do these features translate into your business benefits? Well brace yourself!
Your site is functional even in offline mode
First of all, PWA sites are accessible even when a person is offline.
That means your potential customers (and existing ones) would be able to browse your site and perform actions such as ordering a product or service.
That not only makes your site more usable but also delivers a more pleasing customer experience and drives conversion!
It renders a seamless app-like experience
When it comes to the mobile-first approach, it is safe to say that PWAs have attended the best university and mastered it with flying colours!
Does it sound too much? We assure you it is not!
PWA sites have a seamless and identical display across all devices be it smartphone, tablet or desktop while taking up less space than a native app! Twitter took full advantage of its PWA which blasted it to a whopping 75% increase in the number of tweets made! It also blessed them with a 20% shave in bounce rate!
While achieving such impressive results like those of Twitter may not be so easy, it is possible to provide a much better user experience with the interaction and navigational comfort a PWA delivers!
Thus your visitors may end up being your repeat customers, be delighted with other cool features your PWA offers and in turn inflate your bank account.
It is capable of self-update
Imagine not needing to manually update the apps in your smartphone. Even the thought of it relaxes you (to the core possibly)! That happens to be one of the many cool features of a PWA site!
With its pre-cache feature, it can automatically update itself. And it doesn’t stop there!
If you release any update to your PWA site to your site server, the app version of your site is able to fetch the updated content as well! Thus it saves you the trouble of releasing a separate update file for the app while sparing your customers of the trouble of remembering to update your PWA app.
It is easily discoverable by search engines
A PWA app, unlike its native counterpart, can be indexed by search engines. That enables you to gain organic traffic to your PWA site ( provided you rank in SERP) which is basically free!
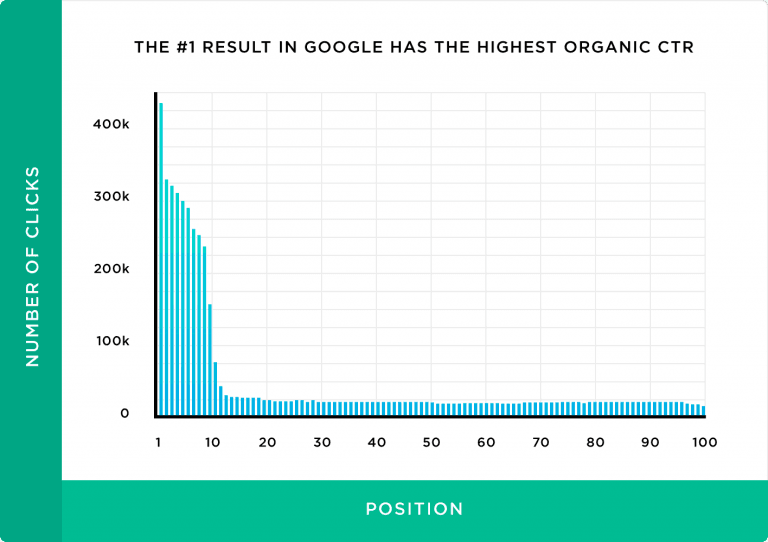
Since over 9 out of every 10 online experiences begin with a search, it would be unwise not to take advantage of the potentially massive traffic that you can get by ranking in the SERP.

As you can clearly see in the above graph, the more people find your site, the higher the chances of them clicking it and eventually converting! Combined with a smooth user experience, singular update deployability (if you update your PWA site, the app version gets updated as well) and self-update feature, it would be a lot easier to drive your business growth!
What are the best practices when having your PWA site designed?
So you have decided to have a PWA site developed for your business or convert your existing site into a PWA.
Great decision! You are going to do your business huge favour!
But before you approach a development agency (or do it yourself), there are some factors you must keep in mind for an exceptional PWA site.
Use of system fonts
Every operating system (android, iOS, Windows) has its own font of the text. If your PWA displays its content using the native font of a system, customers would find it more engaging and thus pay more attention to your content.
Allow the content to be shared easily
In this era of social media, ease of sharing content on the web is mandatory for any web content. Thus it is highly imperative that you provide the option of sharing your PWA site link easily.
We suggest you place a hamburger type button at the bottom of your PWA so that it is easy for the thumb of a user to reach on a mobile screen. And since all your social share buttons would be hidden in the hamburger button, the interface would look a lot cleaner.
Keep it uncluttered and lite
An uncluttered and lite PWA site would deliver a much better app-like experience. In fact, one of the key features of PWA is that it brings the app-like experience to the web.
One of the best ways of delivering such experience is using a healthy amount of white space. This practice would help your PWA site adopt the sleek, minimalistic interface that your customers would find more aligned with what they are used to.
Retain scroll on the previous list page
When your visitors click the “back” button, they should be not just be taken to the previously browsed page but to the particular segment, they were looking at. This may sound like very simple but it delivers massive comfort as people don’t have to scroll to find where they were.
Dark theme
Since people spend about one-third of their waking hours on their smartphones, it is paramount that you offer the option to view your PWA site in dark theme as well.
This achieves two things.
First, people would associate your site with other popular platforms such as Twitter, FB messenger.
Second, your site would be eye-friendly which helps boost user experience!
Challenges you would (likely) face when having your PWA site developed
High battery usage
As PWAs are usually developed using JavaScript (which is not the native language for iOS or Android), they require a smartphone battery to work harder. Thus a device battery runs out faster when running a PWA app.
How to overcome it: whether you are developing your own PWA yourself or have chosen a development farm to do it for you, make sure that the JavaScript code backbone is optimized to a fault!
Restriction in access to device features
Since PWA apps are not “native” apps, they can’t access many domestic features of a device such as Bluetooth, proximity sensors, advanced camera controls, altimeters and others. This would restrict the way your content is perceived by users.
How to overcome it: Push your innovative aptitude to the limit when designing contents for your PWA site so that they can be consumed with as few domestic features of a device.
Integration with older apple devices or iOS versions
Even though PWAs have been allowed to run since iOS 11.3, they can’t be run on most older Apple devices. Since Apple devices are relatively expensive, not all users would always acquire the latest device or update their OS.
How you would promote your PWA site
Now that you have your PWA site developed, it is time to let people know about it so that they can access and be benefitted by your service.
Speaking of promoting your PWA, there are two aspects to it.
Those are:
- You want to promote the installation of the app version of your PWA
- You want to promote your PWA site to enhance the traffic volume it gets
Let us discuss them one by one.
Promoting PWA app installation
There are several ways to promote the installation of your PWA. Here we would cover the promotion on your PWA site.
Initially, we would talk about the best practices when it comes to promoting your app installed on your site.
Here they are:
Place app promotion outside the user-journey flow
For example on your PWA site login page, put the app installation CTA below the login form and “Submit” button. This way people would be less distracted from completing the login action.
Keep the option to decline or dismiss the promotion intuitive
Some promotions require clicking on the cross button. Windows users are used to having the “cross” button on the right-hand side while it is left for Apple MacBook users. Thus wherever you place it, make sure it is large and easily visible.
Use the app promotion in moderation
Too much of it would negatively affect the user experience of your PWA site.
The promotion should only be displayed when the beforeinstallprompt is detected
This BeforeInstallPrompt is a JavaScript code snippet that you need to embed in your PWA site code structure. It detects certain user interaction (reaching a certain part of your site, clicking a certain button) which triggers the app promotion.
With best practices covered, let us now move on to app promotion placement on your PWA site.
There are several places on your PWA site that you can place the app promotion. These are:
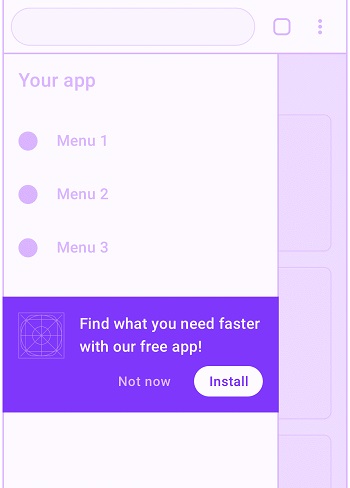
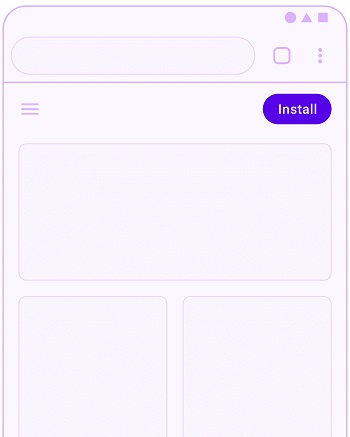
1. Navigational menu

This is an effective place for your PWA app promotion. That is because opening the navigation menu indicates a high level of user engagement.
What you need to remember:
- As shown in the image above, place the promo below the menu items to avoid disrupting user attention thread.
- Display a short, relevant pitch informing how the user would benefit from installing your PWA app.
2. Landing page

Landing page is used to promote a product or service. Thus it is an ideal place to promote your PWA app installation.
What you need to remember:
- Make sure your unique value proposition is superbly catchy and relevant to user pain points.
- Inform people about what they will get from the app.
- Include keywords in the landing page content that have brought people to your landing page in the first place.
- Make the CTA eye-catching and place it at a strategic place on the landing page.
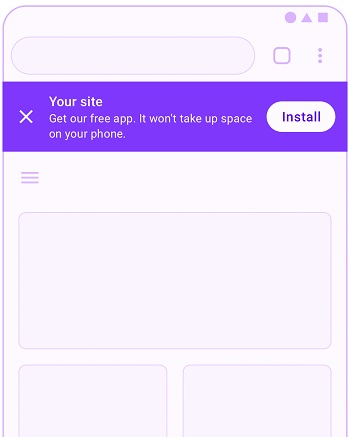
3. Top-of-the-page fixed header

Since the header is the most visible part of a site, this is a highly desirable place to promote your app.
What you need to remember:
- Not all users would react positively to such a promotion method. So make sure it is displayed only to people who show specific indications of engagement.
- Before rushing to this method of app promotion, weigh it against other elements you can place in the header. Your ultimate goal is to gain more sales-qualified leads, not just get more app users.
4. Sticky dismissible install banner at the top/bottom of the page

Most people have come across install banners or banners in general on one website or the other. Which means they are familiar with promotions being displayed this way.
What you need to remember:
- Such banners can be extremely disruptive. So make sure it is displayed after a user triggers a carefully chosen conversion event that indicates deeper engagement with your content.
- In the banner, include a brief text informing users of the value your app would provide such as: “read our content even when offline”. When choosing this text, make sure it is highly relevant to the portion of your PWA site your user is on, content and the general theme of your site, level of user’s engagement detected, user’s location (if relevant to site content), user behaviour etc.
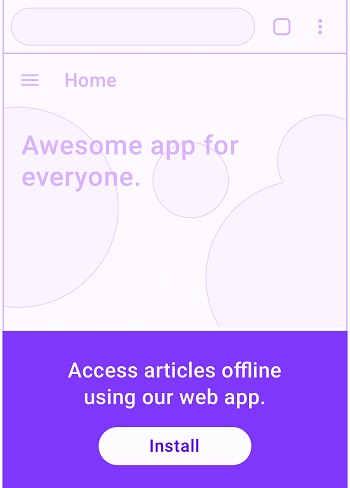
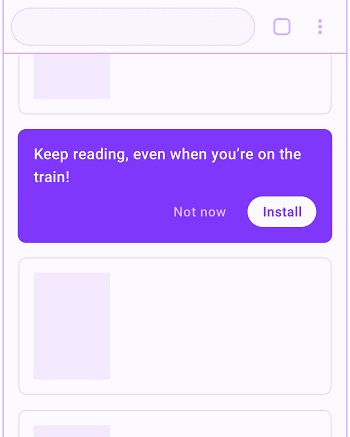
5. In between info-list or articles

As the title says, this sort of promotion appears in between articles on your site or blocks of information. If a user has reached a specific point in an article, it implies significant engagement and that is the place in the article promotion is likely to perform best. The goal of such promo is usually to inform users of easier ways of accessing the content they are currently enjoying.
What you need to remember:
- Do not overuse it. It would just annoy your users.
- Keep the means of dismissing the promo available and make sure a user’s choice of dismissing it is remembered.
- As the image above shows, the text in the promo has to be acutely relevant while promoting the benefit of getting the app.
Promoting your PWA site
Promoting your PWA is no different from promoting any website as for that matter. Besides, site promotion entails an entire discussion in itself. Thus we would be talking about some key means of the promotion here.
1. Using Social media as a springboard
Social media is not just powerful but an extremely effective platform for broadcasting content and interacting with the targeted audience. Thus we have placed it at number one.
Let us quickly mention some tips many of our customers have been benefitted by:
- Place links to various sections of your PWA site corresponding to your recent post in your Instagram profile. This not only delivers rich delivers seamless user experience but also helps boost conversion.
- Request your existing followers base to share your PWA site URL for loyalty points. This provides them with the incentive to promote your site, enhances your engagement with your audience and boosts site traffic.
- Create contests and giveaways well-matched to your niche which people can participate in by sharing your PWA URL.
2. Getting referrals
This happens to be one of the truest and most effective ways of bringing traffic to your website. This can be done via various ways such as link exchange, link in the author bio of guest posts etc.
Whatever method you choose, try to get maximum Dofollow links as those help pass link juice. Reward? A significant boost in your SERP ranking and in turn organic traffic!
3. Registering in directories
Directories are trusted by customers when it comes to business solutions. These include but are not limited to Yelp, Google My Business and FourSquare. Most of these are free and exposes your PWA site to local and global traffic as a reliable solution.
4. Utilising omnipresent display
These display real estates don’t usually cross your mind when brainstorming for promotional space but can be significantly effective in building a stronger digital presence and direct traffic to your site. Some fantastic examples are email signature, business cards, physical banners you put on display at events etc.
PWA builder software Vs. hiring an agency
There is a wide multitude of tools out there which let you build a PWA site out of your existing website. As you can imagine, they are all paid tools. Nonetheless, they offer an attractive array of benefits. Those are:
- No need to meet developer teams
- Fixed monthly/annual billing
- Fast delivery of PWA site
Let us now talk about some of the benefits of hiring an agency to have your custom PWA developed.
- You can have custom features that help you stand out among rivals.
- Get real-time suggestions from PWA professionals.
- Have the option to choose from a great number of PWA templates that have been successful.
- Spare yourself the headache of maintenance and update.
- Instant (almost always) customer service.
One major setback of hiring a PWA development agency is, it would cost you more than a PWA builder tool would. Thus you have to make a choice that fits best with your financial capability and business needs.
Testing your PWA site
If you have your PWA site developed, then please don’t open up the champagne bottle…….yet! There is still work to do!
There are several aspects of your PWA site you must verify before you start your site marketing campaign. These aspects are crucial for the infallible and consistent performance of your site.
Here are the aspects of your PWA site you need to test:
1. ADD TO HOME Prompt
Since your PWA is not a native app, it is not going to be available on the Apple app store or google play store. The only way your site visitors can get your PWA app on their smartphone is through the ADD TO HOME prompt. Thus we suggest you check first before anything else.
2. Offline loading
A key feature of PWA sites is that they are capable of loading functional elements even in poor connectivity (aeroplane mode for one). Since this feature of PWA sites would be one of the cornerstones of your marketing strategy, it is imperative that you verify your PWA’s offline loading capability.
3. Responsiveness
Responsiveness is no longer talked about as an exciting feature of a website or app. It has been taken for granted on a massive scale and it is not going to revert. Thus anyone visiting your site from a smartphone, tablet or desktop is going to expect your site to adjust itself to the screen size. Which means there is no on earth this factor can end up on your “check later” list.
Tip
A competent and free tool you can use for this purpose is the Mozilla Firefox browser.
- Just open Mozilla on your desktop.
- Type the URL of your PWA site in the address bar.
- Press Ctrl+Shift+M and your site would open in the responsiveness test environment.

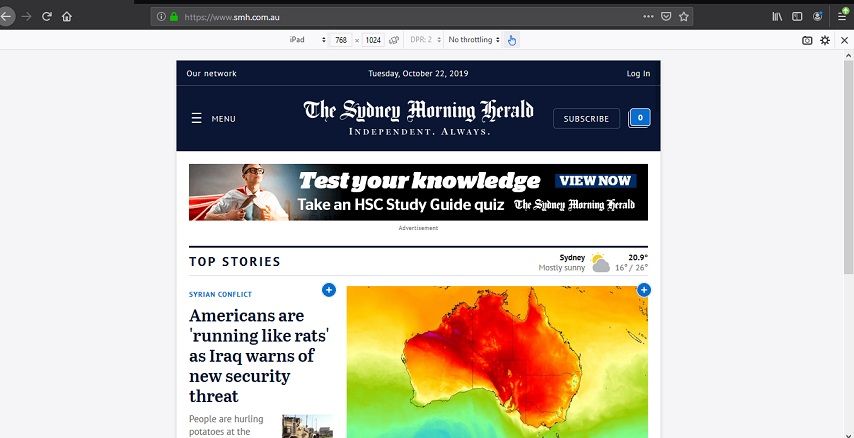
In the image above is a screenshot with Sydney Morning Herald’s website open in an iPad window within the test environment of Mozilla.
If you look carefully, you would see several tabs just below the address bar.
The leftmost one lets you choose a device you want to see your site preview in. You can also check the load speed time in various types of connections such as 2G, 3G etc.
4. Cross-browser testing
There is no telling which browser your users may be logging on to your PWA site from. Thus it is not just important but mandatory that you ensure your site delivers its optimum performance in every browser!
5. Networking testing
Not all your visitors would be arriving at your site via 5G or broadband connection. Some may even be using 3G! To ensure smooth user experience irrespective of the customer network, it is strongly suggested that you test your site in various connections.
You can use Mozilla Firefox browser’s test feature for this purpose. Along with networking testing, you can also check for the responsiveness of your PWA site via this feature.
6. Load time testing
With people’s attention spiralling downward, it is crucial that your site loads within 2 seconds (faster the better)! Even though PWA sites are known for their low load-time, it is best to stay on the safe side and test your site load-time.
GTmetrix is a free and hugely popular tool that you can use accurately test your site load-time. It also provides a detailed report showing any element that may be slowing down your site.
Let PWA lead your business to the future
Since big boys of various industries including Twitter, Uber and Pinterest have adopted PWA into their digital presence, it is only a matter of time others would follow. And before you know, it would most likely be taken for granted (just like mobile responsiveness).
So if gaining a competitive edge over your competitors and provide your valuable service/product to an ever-expanding customer base, have your PWA site developed! Let it blaze the path for your digital presence!
You read a lot. We like that
Want to take your online business to the next level? Get the tips and insights that matter.