
How Web Design has Evolved Over Time
Website design concepts have changed significantly in the two decades but where are they going? What will websites be in the future?
Technology is moving at a very fast rate in the modern era – so much so that unless you work in some related field, it can be impossible to keep up with the kinds of technologies that are out there.
Within less than a few years, technology has radically changed the way we communicate, the way we find information, where and what we buy and many other aspects of day-to-day life.
As this has happened, tastes and styles have naturally evolved. Like in fashion and many of the arts, web design has trends that come and go.
Certain visual characteristics are popular at certain times and what is considered attractive is constantly changing. The visual style and format also need to cater to the increasing functionality of websites and technology as time goes on.
Related article: 9 Signs Your Website Might Need a Redesign
Put in another way, the layout of a website should make it easy to access its functions. This is part of the reason long, single-page websites have become popular as scrolling and browsing on handheld devices have become the norm.
Let’s take a look at how web design trends have developed and how the structure of sites has changed in the past decade or so.
Evolution of Web Design (2004-06)
The mid-2000s was a time when the standard website layout we have all become used to really developed.
We saw websites frequently being designed with the top navigation and left bar categories. This is largely due to the fact that pages with huge amounts of text were becoming unacceptable; website designers realised that browsers would interact more if the information was categorised for them.
Scrolling was also very unpopular and web pages were short and narrow. Colours used were varied but whites, blacks and blues, as well as darker shades were widespread.
In addition, websites written completely in flash were also quite popular due to the fact that HTML was quite limited. Flash allowed the website to do things, design-wise that HTML simply couldn’t. Today flash is all but forgotten and you can struggle to find a developer that works with flash at all. This is largely due to its incompatibility with iOS.
It was also around this time that the first content management systems appeared, allowing website owners to edit their content and make changes to certain aspects of the website.
Evolution of Web Design (2010-15)
During this period, drop-down menus were the norm on desktop websites. The design was becoming more ‘out there; in terms of the colours chosen, and we saw just about everything on the colour spectrum used successfully.
The emergence of smartphones led to the widespread design of mobile sites, and add-on websites (if you will) that needed to be designed and managed separately.
Magazine-like layouts with narrow columns and textured rather than single-colour backgrounds become trendy. An emphasis on the use of infographics was also seen, where information was organised through digital imagery.
Towards the end of this period, video backgrounds also became the mark of top-of-the-range websites and increasing broadband internet speeds allowed for this.
Many of the trends that emerged in this period are still seen in new websites designed in 2016.
2016-Today
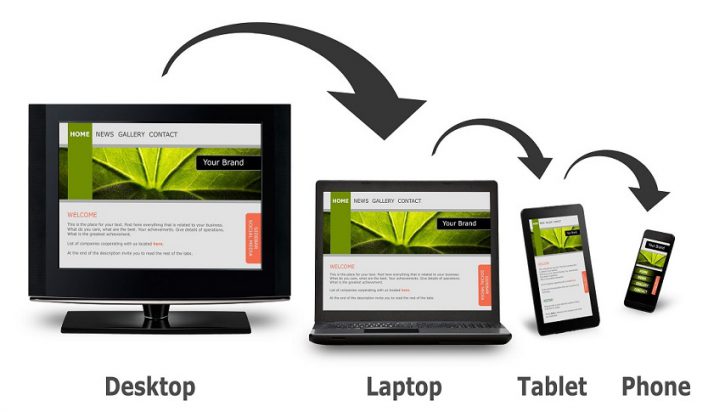
In the past couple of years, we’ve seen the increasing popularity of responsive websites that change according to the device on which they are viewed.
This has replaced the mobile-site phenomenon of 2010-13, which is a hugely important development. This has meant longer home pages with minimal text, larger rotating banners and unconventional navigation panels. Information is being broken up into ‘slides’ so as to present it in a more readable format, with large font headings that stand out to browsers.
There is also a recent emphasis on large, high-resolution images and what might be described as a reduction in the ‘fluff’ that took up a lot of your screen even 5 years ago. To put it simply, websites are more streamlined, fonts are also becoming flattered and flatter and icons are everywhere.
Future
It’s obviously difficult to speculate as to how websites will change in the next few years.
But experts have predicted that the emphasis could become focused more on websites as an art form, rather than purely something that provides a function.
There are clues to suggest we are turning to an almost-surrealist design dynamic, with fantastical illustrations and the like being the norm. We could also see more 80’s inspired imagery.
In terms of layout, we have seen that navigation buttons have moved further away from the top of the page and spread all over the website. We are also having to click less while browsing every year. If things continue in this direction, we could see even more minimalist, simple website layouts in the next 2-3 years.
The web design story is a long and interesting one! After reading this article and learning about how things have moved and adapted, generally speaking, we’d highly recommend checking out the evolution of a single, popular website over the past decade or so.
You read a lot. We like that
Want to take your online business to the next level? Get the tips and insights that matter.