
SEO Checklist for Web Redesign: How to Avoid Losing Traffic
Are you redesigning your website? Or moving to a new domain?
It can be difficult to redesign or move an already established site without hurting your keyword rank in the search engines. Even big, established businesses can lose up to 70% of their organic traffic when making such changes.
But that doesn’t need to happen to you.
At WebAlive, we handle multiple web redesign projects every month. Our clients rarely see a significant drop in traffic when moving over to a new domain or redesigning. Thanks to our in-house SEO experts, we’ve developed a proven checklist that keeps the SEO disasters at bay.
Experience has taught us the major points that need to be kept in mind while redesigning a website, and today we’re going to share these with you. Here, we present the exact SEO checklist that we follow when redesigning a website.
Download the checklist and hand it to your marketing team and developers. It’ll save you a lot of money and headaches in the future.
Who should download this checklist?
- Are you going to redesign your website?
- Do you want to migrate to a new domain?
- Are you migrating from HTTP to HTTPS?
If your answer is yes to any of the above three questions, then you’ll find the checklist useful.
Before you start redesigning
Oftentimes a site owner doesn’t think about the SEO issues before the redesigning process begins. This is a big and very costly mistake. Many of your previous SEO tactics can’t be implemented to your new site unless you take these necessary steps beforehand –
1. Backup your current site
Before making any changes to your site, you should ask your developer to create a copy of it. Store the backup on a different URL. Don’t forget to keep this URL locked away from the search engines.
Tip: If you want to do it yourself, you can download a complete copy of any site to your local drive using HTTrack. It’s a free tool and very easy to use.
2. Crawl current pages
Crawl your website and examine all the links and metadata. This will help you identify the broken links, mark the outdated pages and check the title tag and meta descriptions.
Tip: Screaming Frog provides a great tool to crawl your website. The free version has a 500 URL crawl limit. But that limit can be bypassed if you directly upload a list of URLs. Use a free tool like Link Sleuth to generate the list.
3. Identify the outdated pages
This is the perfect time to get rid of some of those obsolete pages. Are there any pages on your website that show outdated promotional offers? Do you have landing pages that are no longer in use? Make a list of these and mark them to be removed.
Tip: Be careful. Even obsolete pages may have good backlinks or organic visitors. Check before removing any page that this is not the case. If an old page is still getting good traffic, update that page instead of removing it.
4. Collect the benchmark metrics
Collect and store important website data, like – ranking, organic traffic, indexed pages, conversion rate and revenue of your site beforehand. This data will help you understand the performance of your new site once it goes live.
Tip: Google Analytics and Search Console are the two tools you must use to analyse this data. Also, consider using a paid service like SEMrush to get some more insight.
5. Make a list of your website’s backlinks
Prepare a list of all your inbound links together with the linked pages. This will be very useful later on if you’re changing your domain name or rebranding your business.
Tip: You can analyse the backlinks using the Search Console. But using multiple tools like Majestic, Ahrefs, SEO SpyGlass, SEMRush and combining their results will give you a complete list.
During the redesign/migration process
Let’s face it, there’s a lot going on during the redesigning process. When it comes to site optimisation, it’s not uncommon for the development team to miss a thing or two. So make sure you stay on top of the following things –
6. Use a development URL
Generally, the development team uses a temporary URL to store your site in its pre-launch phase. It facilitates better collaboration. But this dev version must be blocked out from the search engines.
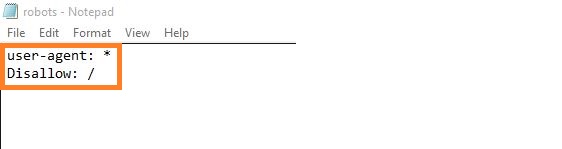
Tip: Configure robot.txt to stop your site from getting indexed. Create a text file containing the following two lines and upload it to the root of your dev site.
7. Make sure that the development team collaborates with the SEO team
SEO is crucial for your website’s success. But generally, developers don’t focus on the nuances of SEO. Proper collaboration between the teams during the redesign will save everyone’s time and ensure everything runs smoothly.
Tip: Make sure there are regular meetings where the SEO and development team sit together. Let your developers know the SEO aspects that need to be included in the redesign process.
8. Make sure your content is error-free
A redesigned website will most probably have new content. You may also reuse content from your previous site. It’s a great chance to make sure your content is error-free and optimised for your target keywords.
Tip: Even after you proofread your content, there might still be a few errors here and there. Use a grammar checking tool like Grammarly to recheck.
9. Check page title, description, and heading tags
Do all the pages of your site have proper title tags and descriptions? Are the heading tags being used properly? These are some things you must check for each of your new pages.
Tip: A title tag should be about 50 to 60 characters and contain keywords related to the page. The meta description is what appears below the blue link in SERPs. It should present a concise summary of the page in 160 characters. A description longer than this will be truncated.
10. Check external and internal links
It’s a good time to check all your external links are pointing to the right sites (i.e. not broken). Also as your URLs are changing, make sure that the internal links are also working as they should.
Tip: If you add more new pages to your website, try to connect those with relevant old pages through internal linking.
11. Make sure your URLs are search-friendly
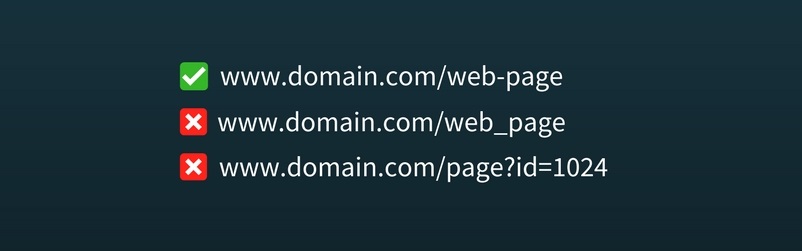
A search engine friendly URL is short, understandable and contains keywords related to the page content. Make sure your new site URLs follows these. Also, use hyphens (-) instead of underscores (_).
Tip: Some of your (non-search-friendly) old URLs may have a lot of backlinks. Before editing them, set 301 redirects so that you don’t lose the link juice.
Related article: A Complete Guide to SEO Friendly URLs
12. Prepare a 301 redirect plan
If you’re going for a domain change or changing URLs of some of your pages, it’s helpful to make a redirect plan. Clearly, mark all the pages that’ll have a new URL. Also, list the pages that you’re going to remove from the new site.
Tip: Make a document containing all the page URLs of your current site in a single column. In the next column write the new URLs that those pages will have. After you implement a redirect from an old URL to a new one, put a checkmark beside it. This is an easy way to keep track of all the changes.
13. Check the page speed
Often during the redesign process, much of the importance is given to the visual elements. As a consequence, the issue of speed and performance gets ignored. Make sure your new pages are optimised for maximum speed.
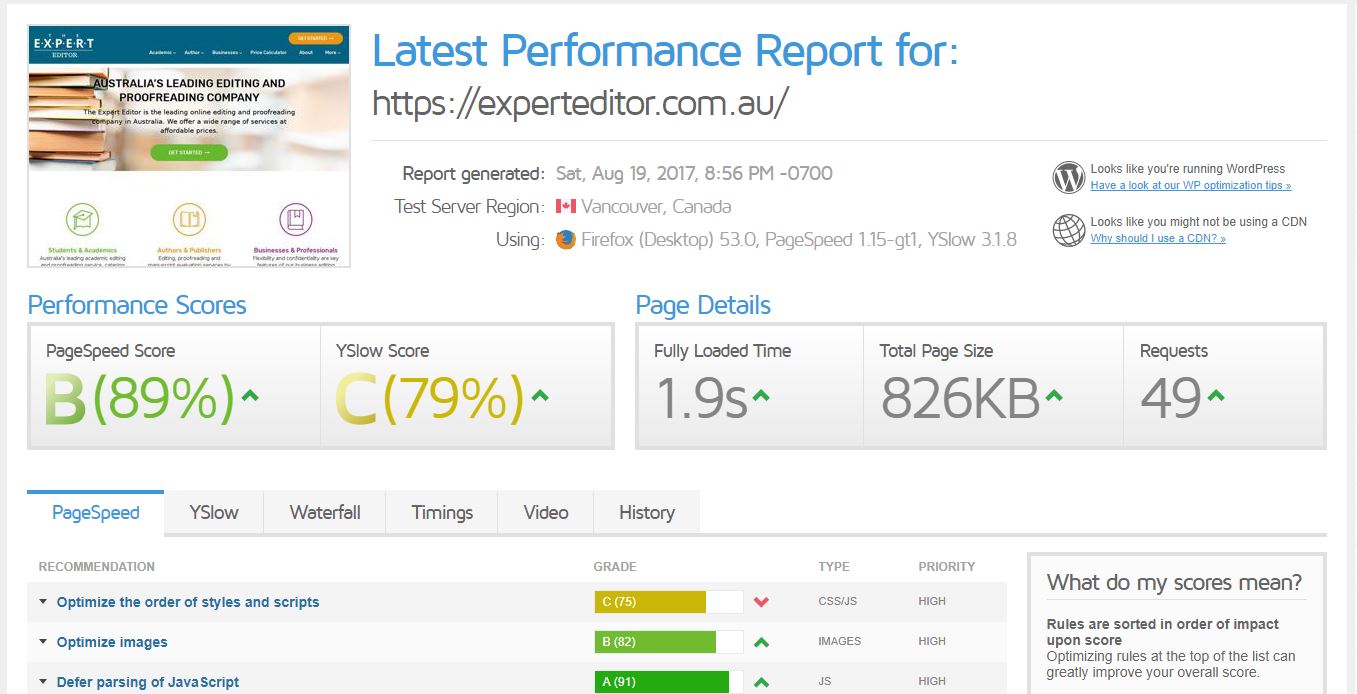
Tip: Google PageSpeed Insights is a very helpful tool to analyse the loading time of your site. The tool identifies possible points of improvement so that you can easily fix them. You can also analyse your site’s page speed by using GTmetrix .
Here’s a screenshot of how GTmetrix shows the page speed results
14. Check image size and alt tags
Sure, beautiful large images look gorgeous. But if they get too much bigger, then this may take a toll on your page speed and host plant data. Also, all of the images should have their descriptive alt tags.
Tip: There are many free tools and plugins (for CMS) available that you can use to compress large images. However, make sure your images don’t look blurry on the big screen due to over-compression.
15. Test for responsiveness
One of the most important steps during the redesign process is to check if the site is responsive. Your design team must be aware that the responsive elements are working properly.
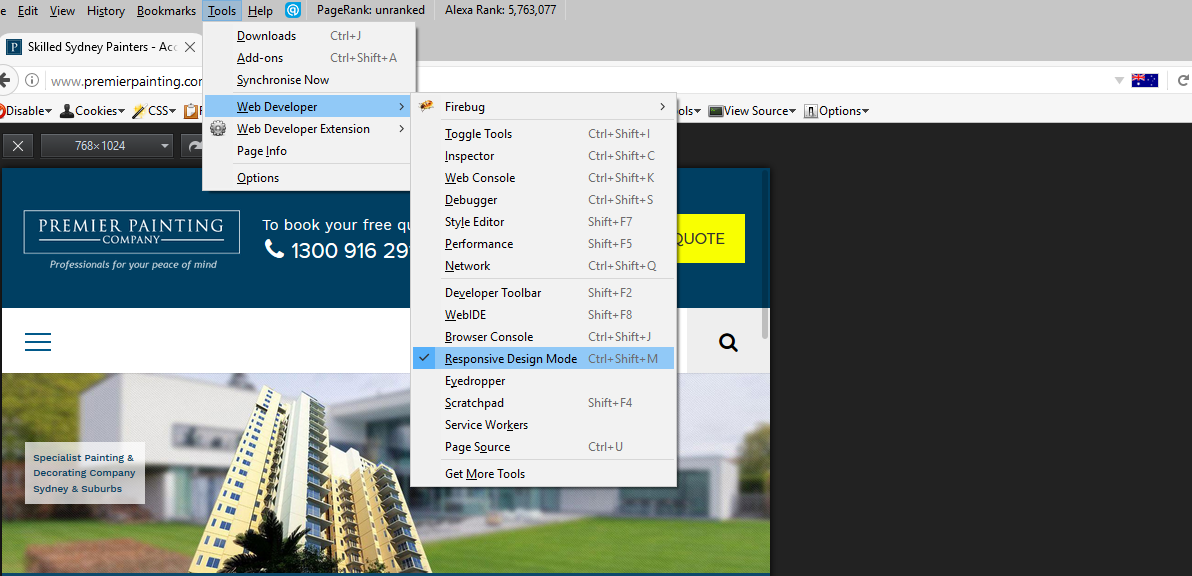
Firefox has a “Responsive Design Mode” that can be used to check how your website will look and behave on different screen sizes and devices. Open your site in Firefox. Then go to Menu > Tools > Responsive Design Mode. Alternatively, use the keyboard shortcut Ctrl + Shift + M (Cmd + Opt + M in Mac).
Tip: Though you can do it from a single computer, we recommend using real devices with different screen sizes and browsers to test your site’s responsiveness.
Related article: What is Responsive Web Design?
16. Check if the forms of your site are working properly
Generally, a site has many forms like – contact, subscription, check-out, quote etc. Make sure the new forms are sending or storing data exactly where they should and behaving in the right way (i.e password fields are hiding the characters, email field is rejecting non-email inputs etc.) Explicitly check each and every form of your site during the redesign process.
Tip: Manually fill-up each of the forms yourself. And see if they are working properly.
17. Have a coming soon page ready
It’s not uncommon to see one or two crucial functionalities of a site are not working properly after the design process is done. In those cases, you may need to take down the site for a brief moment before it goes back live. Prepare a coming soon page that will be displayed to the visitors while your site is under repair.
Tip: For a site that has millions of visitors, going offline is really the worst case scenario. A coming soon or under maintenance page is crucial for these type of sites. Other smaller sites can take this issue somewhat lightly.
After redesign/migration
After the redesign process is complete, you are done with the bulk of work. But there’s still a few more things to keep in mind.
18. Test the site navigation and 301 redirects
Make sure your site’s navigation is working as it should and the 301 redirects are ok.
19. Upload verification files and tracking codes
After the redesign is done, you should make sure all the verification files and tracking codes are in place. Apart from the most important ones like – Google Analytics, Tag Manager and Search Console, you may also have had codes for other services installed on your site. The Tag Assistant can help you troubleshoot the installation of Google tags.
20. Check Google Analytics goals
As the design and URLs of your site change, your Analytics goals should obviously be changed. Stop tracking the previous goals and set new goals for your redesigned site.
Related article: Why Your Business Should be Using Google Analytics
21. Create, upload and submit new robots.txt and sitemap
Don’t forget to create a new robot.txt for your site. Also, create an XML sitemap and upload that to Google search console. There are several tools available for generating XML sitemap of any site.
22. Check the indexability of your pages
All the pages that you want to be indexed should be accessible by the search engines. Check if any noindex setting is mistakenly placed on any page. Also sometimes search engines can’t access a particular part of a page due to misconfiguration or incorrect coding. Render important pages of your site using Search Console to make sure search engines are able to index the whole pages.
23. Observe the change in ranking and organic traffic
After everything is done and your site is launched, observe how your new site’s organic traffic and ranking changes in the next few weeks. By examining this you can find out if any further optimisation will be necessary for your redesigned site.
A redesign or migration introduces many big changes to your site. Despite being cautious and following all the rules, you may find your search rank has dropped a bit. Don’t panic. Analyse the data to figure out what went wrong. And follow all the points we mentioned in the checklist. You’ll surely be good to go in no time.
You read a lot. We like that
Want to take your online business to the next level? Get the tips and insights that matter.